#18. Урок Nextion дисплей на русском, анимация на дисплее без Arduino.

Сегодня в уроке научимся делать анимацию и выводить ее на дисплей Nextion. Вся программная часть будет реализована с использованием возможностей Nextion Editor, без использования Arduino.
Для урока понадодиться:
- ARDUINO NANO. Купить можно на AliExpress или в России.
- Дисплей Nextion. Купить можно на AliExpress.
- Провод DuPont. Купить можно на AliExpress или в России.
- Плата макетная беспаечная 55х82х8.5 мм. Купить можно на AliExpress или в России.
Подготавливаем картинки для вывода анимации на экран Nextion.
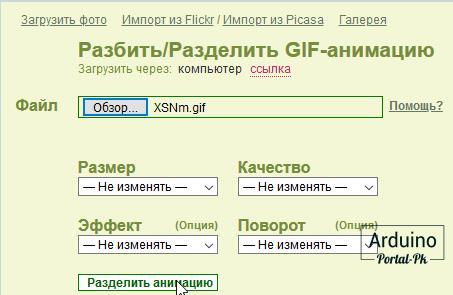
Nextion display не умеет выводить gif анимацию или видео на экран. Это касается старых моделей. Новые модели, скорее всего, умеют воспроизводить видео и звук, так как в Nextion Editor появились инструменты позволяющие добавлять элементы медиа. Но у меня нет таких дисплеев, поэтому будем делать анимацию по старинке. То есть покадрово. Для того, чтобы разбить gif анимацию на кадры я использую онлайн сервис picasion.

Внизу статьи вы можете скачать gif анимацию, которую я использовал. А также для самых ленивых прикрепил архивы с разобранной анимацией по кадрам.
Анимация процесса загрузки.
Самая простая анимация, но при этом одна из самых распространенных - это анимация загрузки. Для начала создадим новый проект в Nextion Editor, если вы не знаете, как это сделать, смотрите урок: Nextion Editor урок 1. Скачиваем и первый пример hmi.

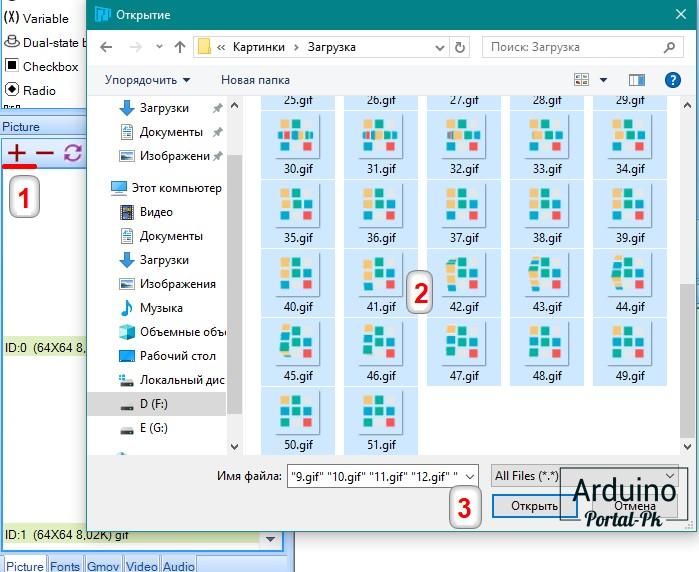
Затем загрузим картинки для анимации. Для этого в панели Picture 1- нажмем на кнопку в виде плюса. В отрывшемся окне 2 выберем нужные картинки и нажмем на копку «Открыть» – 3.
 У нас
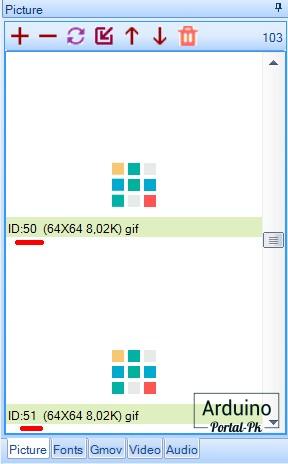
получиться список картинок с порядковыми номерами от 0 до 51, которые мы и
будем использовать.
У нас
получиться список картинок с порядковыми номерами от 0 до 51, которые мы и
будем использовать.


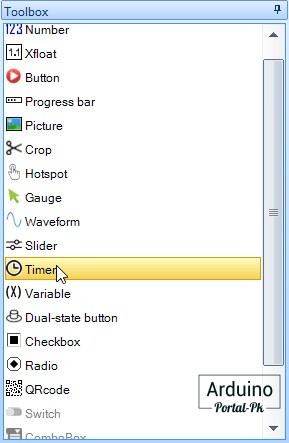
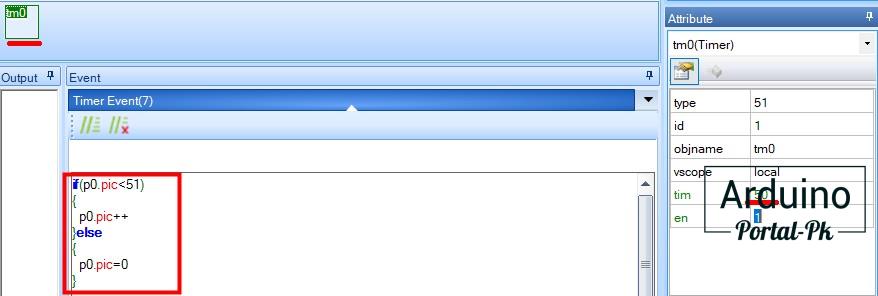
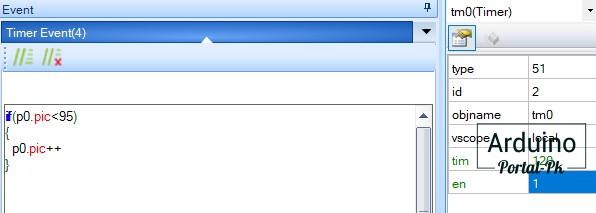
Выбираем элемент «Timer», его название - tm0. Установим значение 50 в параметре tim, это интервал срабатывания в миллисекундах, то есть картинка будет меняться каждые 50 мс. Теперь нам нужно написать код, который будет обновлять картинки, это будет небольшое условие.
На поле экрана нужно добавить картинкус номером 0. Это будет первый кадр.

Можно проверять Nextion пример анимации.

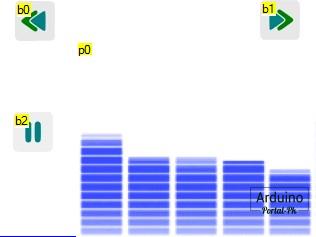
Эквалайзер при воспроизведении музыки.
Второй пример основан на первом. Загружаем nextion картинки и добавляем таймер.

Мы уже знаем, что данная анимация будет повторяться постоянно. Как же ее нам остановить, например, при нажатии кнопки? Для этого достаточно остановить таймер, и, при необходимости, снова запустить.
Давайте загрузим картинки для кнопок.


И добавим
нужные элементы в проект.

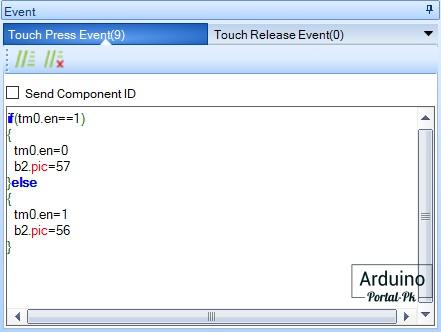
Напишем
следующий код для нажатия кнопки.

Будем включать и выключать таймер 0, а также менять картинку кнопки.
Еще один nextion пример готов.Осталось запустить и проверить.
Nextion hmi и tft nextion можно скачать внизу статьи, в разделе материалы для скачивания.
Анимация по времени.
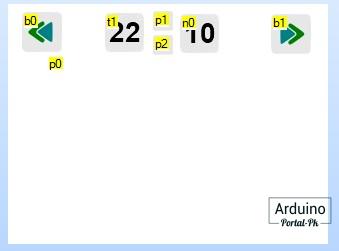
В проектах часто приходится делать вывод времени и обработку событий по определённому расписанию или через определённый интервал. В следующем примере будем производить отсчет времени на дисплее nextion без использования Ардуино. Для этого разместим элементы на экране.

Загрузим картинки для кнопок и для анимации.
Анимация тут будет без повтора, поэтому код будет видоизменен.

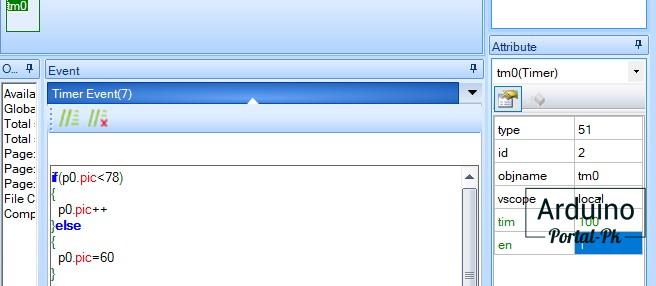
Также добавим второй таймер и переменную. На панели невидимых элементов это будет выглядеть вот так.
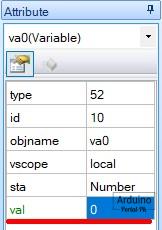
 Переменная va0 остается без изменений, а параметр val должен быть равен 0.
Переменная va0 остается без изменений, а параметр val должен быть равен 0.

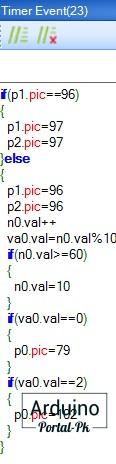
Для второго
таймера пропишем вот такой код.

if(p1.pic==96)
{
p1.pic=97
p2.pic=97
}else
{
p1.pic=96
p2.pic=96
n0.val++
}
Если мы оставим только лишь эти строки, то мы увидим мигание точек у часов. Картинки 96 и 97 -это токи и просто белый фон. Они меняются местами с интервалом в пол секунды.
n0.val++ - добавляет ежесекундно «1» к числу в данном поле. И мы видим секунды на наших импровизированных часах.
va0.val=n0.val%10
if(n0.val>=60)
{
n0.val=10
}
if(va0.val==0)
{
p0.pic=79
}
if(va0.val==2)
{
p0.pic=102
}
va0.val=n0.val%10 получаем остаток от деления на 10 и сохраняем в переменнуюva0.val.
Когда время достигло 60 сек., то меняем значение на 10. Но по-хорошему это должен быть 0. Тогда будет полноценное изменение времени. Тут можно добавить прибавление минут ко второму числу часов, но я не стал писать много кода, чтобы было более понятно.
if(va0.val==0)
{
p0.pic=79
}
if(va0.val==2)
{
p0.pic=102
}
Тут мы проверяем, какое значение в нашей переменной. Если остаток от деления равен 0, тогда задаём начальную картинку анимации, что автоматически запустит анимацию. Это прописано в нашем первом таймере. Если остаток от деления равен 2, то выводим белую картинку. Это закрывает последний кадр анимации.
По данному алгоритму анимация повторяется каждые 10 секунд. «Интервал», «время» и прочие параметры можно настроить и дописать для решения вашей задачи.
Чтобы запустить анимацию с использованием Arduino достаточно отправит на nextion display
значения для включения таймера.Как это сделать смотрите в nextion уроке: Дисплей Nextion урок 2. Подключаем и передаем данные на Arduino.
Если вам интересна эта тема, смотрите мой проект часов: Часы на Arduino и дисплее Nextion с выводом температуры и влажности. В данном проекте нашел пару недочётов, скоро будет доработанная версия с еще большим функционалом.
Пишите ваши предложения и пожелания в комментариях. Чем больше будет откликов, тем чаше будут выходить проекты и уроки с использованием дисплея Nextion.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока.
И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Взрыв.gif | 77 Kb | 1040 | Скачать | |
| Взрыв.zip | 55 Kb | 918 | Скачать | |
| Загрузка.gif | 23 Kb | 998 | Скачать | |
| Загрузка.zip | 41 Kb | 914 | Скачать | |
| Музыка.gif | 67 Kb | 960 | Скачать | |
| Музыка.zip | 204 Kb | 848 | Скачать | |
| Nextion hmi и tft nextion.zip | 1124 Kb | 1160 | Скачать |
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 18 февраля , 2020
Читайте также

#1 Гость: PhilipBakRS (9 ноября, 2020 в 13:42)
В этом что-то есть. Благодарю Вас за помощь в этом вопросе, может я тоже могу чем то помочь?
---
Не могу сейчас принять участие в дискуссии - очень занят. Буду свободен - обязательно выскажу своё мнение.






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.