12.2 - Дисплей Nextion урок 2. Подключаем и передаем данные на Arduino.

Создавать проекты, и загружать картинки в Nextion Editor мы научились в предыдущем уроке. Сегодня продолжаем осваивать работу с дисплеем Nextion, также подключим данный устройство к Arduino.

Но прежде чем начать сегодняшний урок хотелось бы напомнить некоторые особенности работы с дисплеям.
Знание которых поможет вам сэкономить время при разработке проектов:
1. Команды
заканчивается
тремя байтами "0xff
0xff 0xff"
2.
Все команды и параметры находятся в
ASCII
3. Все команды написаны строчными
буквами.
Любая электроника нуждается в корпусе, исполнительном механизме. Где же заказать изготовление деталей? Для данных работ отлично подойдет ООО «М-Техника».
Основные направления деятельности компании:
- изготовление деталей и металлических изделий различной сложности;
- нанесение защитных и декоративных покрытий гальваническим способом на металлоизделия заказчика;
- термообработка металлоизделий;
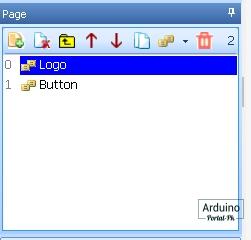
Вернемся к нашему уроку. Первое что мы сделаем это добавим страницу в наш проект для этого воспользуемся областью вывода списка страниц.

Добавляем страницу с названием Button.
Сейчас у нас есть 2 страницы. Как же нам сделать переключения между страницами. Переключает между страницами можно командой:
page Button или page 1
Переключение происходит по имени страницы или по ее индикатору. Для меня проще по имении. Вы можете использовать и по индексу страница.
Куда же добавить
данную команду?
В данном уроке мы
сделаем переключение со
страница
Logo
с задержкой в 3 сек на страницу
Button.
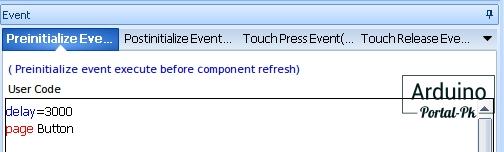
Для этого нажмем на страницу
Logo и в обработчике событий загрузки
страницы добавим следующие строки.

Первая строка delay=3000 работает аналогично delay() в Arduino IDE. Задержка 3000 мс.
Все параметры и команды вы можете посмотреть в официальной документации. Здесь есть кое-какие ошибки в синтаксисе. Но описано все подробно.
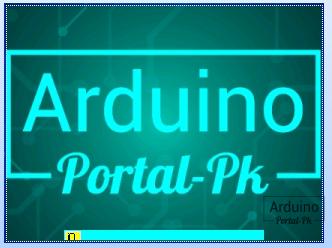
Давайте сделаем
индикатор загрузки, через сколько мы
будем перенаправлены на с
траницу Button.
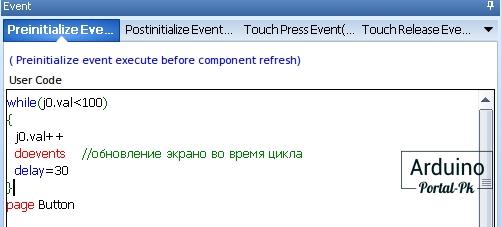
Для этого добавим
прогресс бар, и в его
свойствах
добавим цикл.

Как
поменять цвет прогресс бара, и прочие
настройки расскажу в видео.

Из цикла видно, что мы добавляем по 1 к свойству j0.val. Это значение заполнения школы в свойствах прогресс бара.
Прогресс бар. Отображает заполненную на заданное значение процентов линейку.
- Sta – возможные значения: solid color и image
- dez – направление. Возможные
значения:
- horizontal – по горизонтали
- vertical – по вертикали
- bco – цвет при заполнении 0%. Этот атрибут появляется при выборе значения solid color в атрибуте sta
- pco – цвет при заполнении 100%. Этот атрибут появляется при выборе значения solid color в атрибуте sta
- bpic – индекс картинки кнопки при заполнении в 0%. Этот атрибут появляется при выборе значения image в атрибуте sta
- ppic – индекс картинки при заполнении в 100%. Этот атрибут появляется при выборе значения image в атрибуте sta
- val – наполнение. Возможные значения: от 0 до 100.
- x и y – координаты вставки прогресс бара
- w и h – ширина и высота прогресс бара.
Прогресс бар не будет
обновляться если не добавить
переменную
doevents //обновление экрана
во время цикла
Приветственная страница готово.
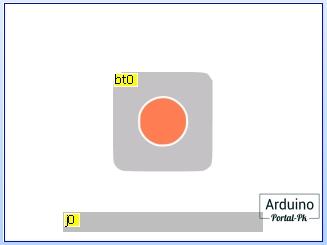
Оформим страницу Button.

Добавим прогресс бар и кнопку с двумя состояниями.
-Кнопка с двумя положениями.
- bco0 – цвет переключателя в положении 0. Этот атрибут появляется при выборе значения solid color в атрибуте sta
- bco1 – цвет переключателя в положении 1. Этот атрибут появляется при выборе значения solid color в атрибуте sta
- pic0 – индекс картинки переключателя в положении 0. Этот атрибут появляется при выборе значения image в атрибуте sta
- pic1 – индекс картинки переключателя в положении 1. Этот атрибут появляется при выборе значения image в атрибуте sta
- picс0 – индекс вырезанной картинки переключателя в положении 0. Этот атрибут появляется при выборе значения crop image в атрибуте sta
- picс1 – индекс вырезанной переключателя в положении 1. Этот атрибут появляется при выборе значения crop image в атрибуте sta
- val – положение переключателя. Возможные значения 0 и 1
- x и y – координаты вставки кнопки
- w и h – ширина и высота кнопки.

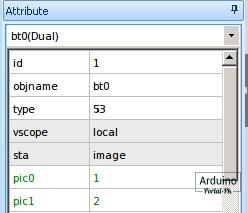
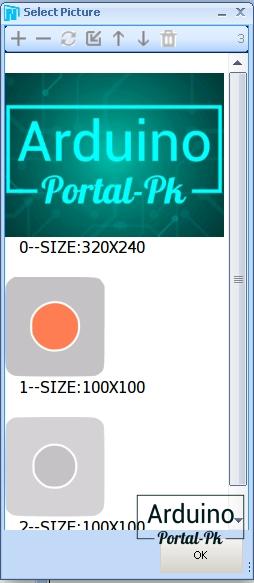
В атрибутах кнопки sta поменяем значение на image. И подгрузим картинки в поля: pic0 и pic1.

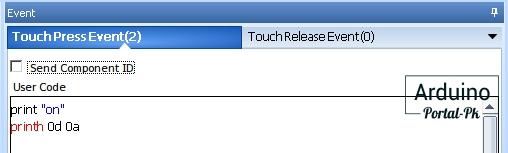
В свойствах кнопки добавим такой код, который отправится на Arduino при нажатии.

Просто я не использую стандартную библиотеку Nextion.h. Поэтому формировать команды нужно вручную. Но на мой взгляд это оправданно. Как вы считаете, пишите в комментариях.
С
дизайном и подготовкой в
Nextion Editor
закончили. Сейчас нашу прошивку можно
загрузить в дисплей.
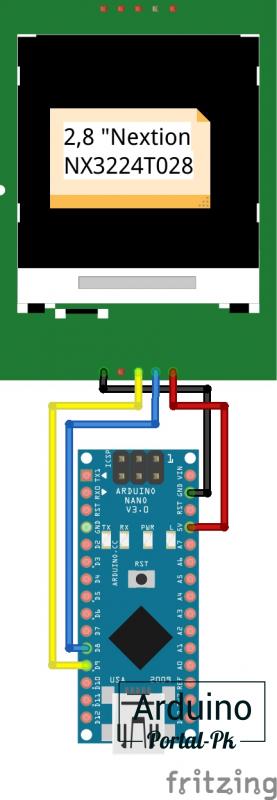
Подключаем
дисплей
Nextion к Arduino NANO по схеме.

Подключение к Arduino UNO аналогично.
// библиотека для эмуляции Serial порта
#include <SoftwareSerial.h>
// создаём объект mySerial и передаём номера управляющих пинов RX и TX
// RX - цифровой вывод 8, необходимо соединить с выводом TX дисплея
// TX - цифровой вывод 9, необходимо соединить с выводом RX дисплея
SoftwareSerial mySerial(8, 9);
byte flag = 0;
byte i = 0;
// переменная для хранения данных
String data;
// функция отправки конца команды
// команда поступающая в дисплей должна кончаться символами «0xFF0xFF0xFF»
void comandEnd() {
for (int i = 0; i < 3; i++) {
mySerial.write(0xff);
}
}
// отправка на Nextion (номер экрана, название переменной) + данные
void SendInt(String dev, int data)
{
mySerial.print(dev); // Отправляем данные dev(номер экрана, название переменной) на Nextion
mySerial.print("="); // Отправляем данные =(знак равно, далее передаем сами данные) на Nextion
mySerial.print(data); // Отправляем данные data(данные) на Nextion
comandEnd();
dev = ""; // Очищаем переменную
data = ""; // Очищаем переменную
}
void setup() {
// открываем последовательный порт
mySerial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
// ждём данные от дисплея
if (mySerial.available()) {
char inc;
inc = mySerial.read();
data += inc;
if (inc == 0x0A) { //конец команды
// если пришёло 'on'
if (data.indexOf("on") >= 0) {
flag = !flag;
digitalWrite(LED_BUILTIN, flag); // turn the LED on (HIGH is the voltage level)
SendInt("Button.bt0.val", flag);
}
data = "";
}
}
if (flag)
{
SendInt("Button.j0.val", i); //Передаем Свойства и чифры
i++;
delay(20);
if (i==100)
{
flag = 0;
digitalWrite(LED_BUILTIN, flag);
i=0;
SendInt("Button.j0.val", i); //Передаем Свойства и чифры
SendInt("Button.bt0.val", flag); //Передаем Свойства и чифры
}
}
}
Скетч также подойдет для обоих плат. При желании можно использовать и на A rduino MEGA, ESP32, ESP8266 и пр.
У данной платы всего 1 аппаратный Serial Port. Будем использовать программный порт. Для этого нужно установить и подключить библиотеку SoftwareSerial.h.
// библиотека для эмуляции Serial порта #include <SoftwareSerial.h> // создаём объект mySerial и передаём номера управляющих пинов RX и TX // RX - цифровой вывод 8, необходимо соединить с выводом TX дисплея // TX - цифровой вывод 9, необходимо соединить с выводом RX дисплея SoftwareSerial mySerial(8, 9);
Следующие две функции формируют и отправляют цифровые параметры на дисплей.
// функция отправки конца команды
// команда поступающая в дисплей должна кончаться символами «0xFF0xFF0xFF»
void comandEnd() {
for (int i = 0; i < 3; i++) {
mySerial.write(0xff);
}
}
// отправка на Nextion (номер экрана, название переменной) + данные
void SendInt(String dev, int data)
{
mySerial.print(dev); // Отправляем данные dev(номер экрана, название переменной) на Nextion
mySerial.print("="); // Отправляем данные =(знак равно, далее передаем сами данные) на Nextion
mySerial.print(data); // Отправляем данные data(данные) на Nextion
comandEnd();
dev = ""; // Очищаем переменную
data = ""; // Очищаем переменную
}
Здесь мы считываем полученные параметры и сравниваем, если пришла команда то выполняем.
// ждём данные от дисплея
if (mySerial.available()) // ждём данные от дисплея
{
char inc;
inc = mySerial.read();
data += inc;
if (inc == 0x0A) { //конец команды
if (data.indexOf("on") >= 0) // если пришёло 'on'
{
// делаем что-то
}
data = "";
}
}
Эта строчка отправляет состояние кнопки на дисплей. Для чего это нужно? Чтобы не получилось так, что на дисплее кнопка нажата, а светодиод не горит.
SendInt("Button.j0.val", i); //Передаем значение для заполнения прогрксс бара
Эта функции отправляет процент заполнения прогресс бара.
SendInt("Button.bt0.val", flag); //Передаем состояние кнопки
Более подробно объясняю в видео. Если есть вопросы пишите на форум.
Если вам интересна данная тема пишите в комментарии.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Дисплей Nextion урок 2.zip | 196 Kb | 1611 | Скачать |
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 30 августа , 2019
Читайте также

#4 Гость: Brake (14 октября, 2022 в 06:16)
ESP32 имеет уровень 3.3 В а Nextion Работает с 5В. Как согласовали?

#3 Гость: DV (23 мая, 2020 в 09:17)
Тема синхронизации дисплея и МК не раскрыта!!!!

#2 Гость: Юрий (12 ноября, 2019 в 11:15)
Добрый день. Пытаюсь подружить таким же образом Nucleo и Nextion, используя mbed. Вставляю библиотеку SoftWareSerial, причем с его родного сайта, а mbed при компиляции сразу начинает ругаться и выдает ошибку 266: "SoftWareSerial" is ambiguouse "SoftWareSerial nextion(PD_5,PD_6);" Причем кусок программы взял из примера в самой библиотеке. Подскажи, что я сделал не так?

#1 Гость: ivanCo (23 сентября, 2019 в 10:49)
Спасибо за урок! Все понятно. Nextion покупал давно но не мог реализовать. Ваша информация помогла.







Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.