Урок 12.1 -Nextion Editor урок 1. Скачиваем и первый пример hmi.

Для
моего недавнего
проекта была поставлена задача управление
с
дисплея. И достаточно
красивая графика. Выбор
пал
на дисплей
линейки Nextion.

Это обусловлено тем, что у данного дисплея есть ряд преимуществ:
1. Собственный редактор прошивки Nextion Editor. В котором достаточно просто сделать интерфейс, при этом не нужно много писать кода.

2. Сенсорный экран. Все активные элементы привязываются автоматически и нет требуется калибровка. Все дисплеи идут откалиброванные с завода.
3. Не расходует мощности нашей Arduino. Так как дисплей оснащен своим микроконтроллером.
Минусы
на мой взгляд:
1. Резистивный сенсор. Срабатывает только при нажатии. Что достаточно не привычно. Но при этом срабатывает достаточно быстро и точно.
2. Ограничения разработки возможностью редактора nextion editor . Некоторые задачи не возможно реализовать. Или приходиться делать костыли.
3. Nextion Editor достаточно коряво выводит русские буквы и нет переноса по словам. Только буквенный перенос на новую строчку для любого шрифта.
4. Не поддерживаются картинки с прозрачным фоном . Заливает их черным фоном.
Но это не так критично. Сделать можно очень красивые и сложные панели управления.
Купить дисплей Nextion можно тут .
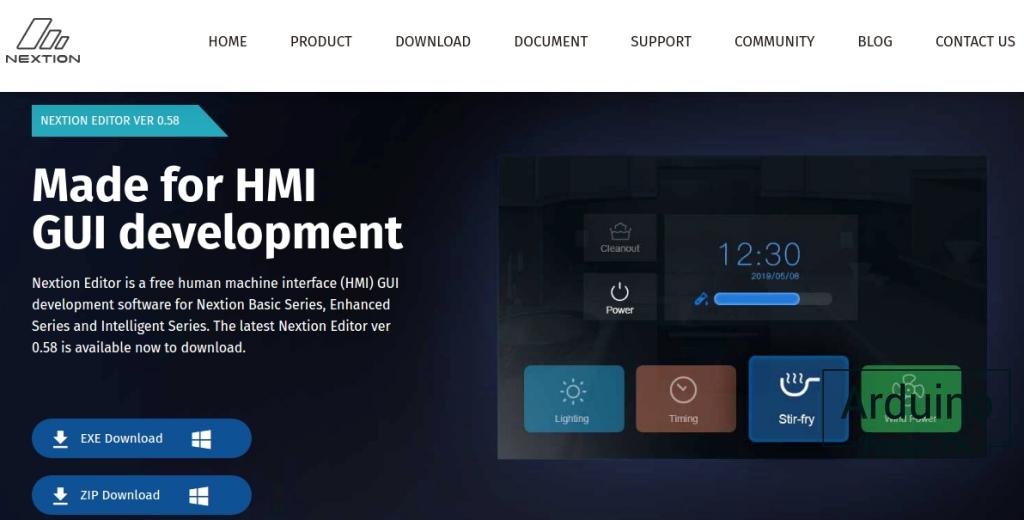
Скачать редактор Nextion Editor можно тут.

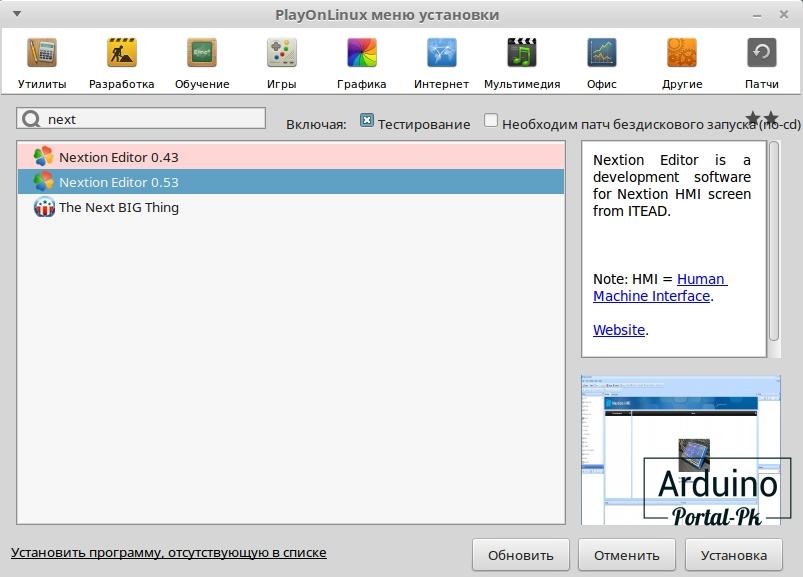
Также можно установить Nextion Editor на OS Linux . Я установил на Ubuntu. Для этого устанавливаем PlayOnLinux. Ищем наше приложения.

Нажимаем установить и программа PlayOnLinux автоматически все установит.
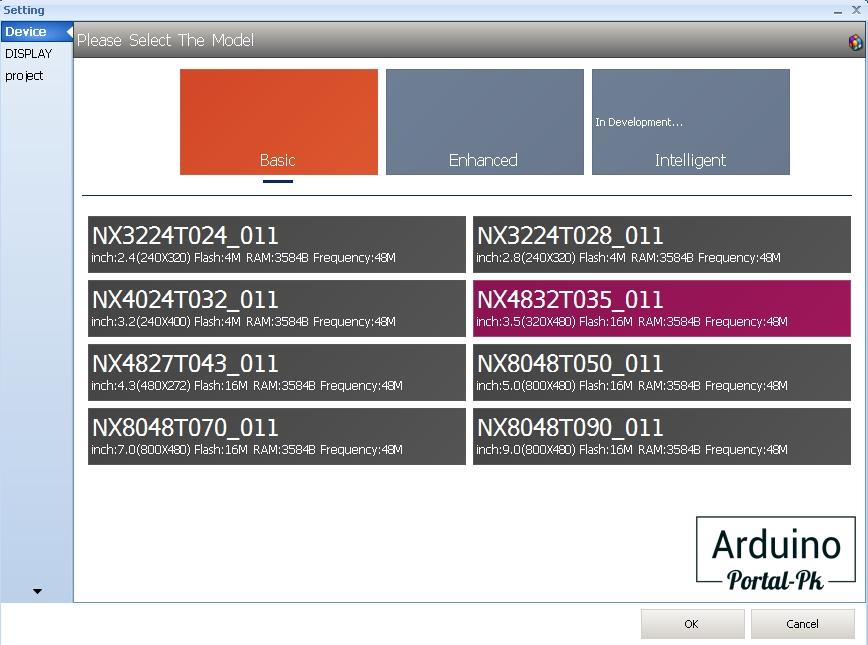
После установки запускаем программу. Создаем новый проект для этого в пункте меню выбираем New, вводим название проекта lesson-one и сохраняем. Наш проект будет сохранен в файл lesson-one. hmi. В окне Setting во вкладке Device выберем модель дисплея.

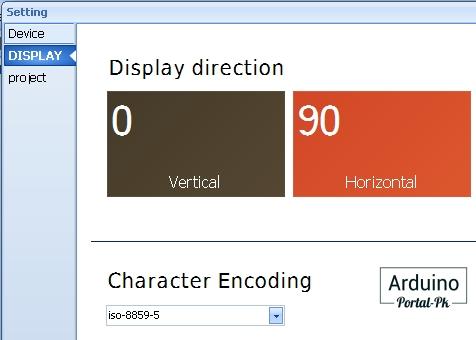
Во вкладке Display выбираем ориентацию дисплея и кодировку iso-8859-5, для поддержки русского языка. Во вкладке project можно установить пароль для доступ к проекту.

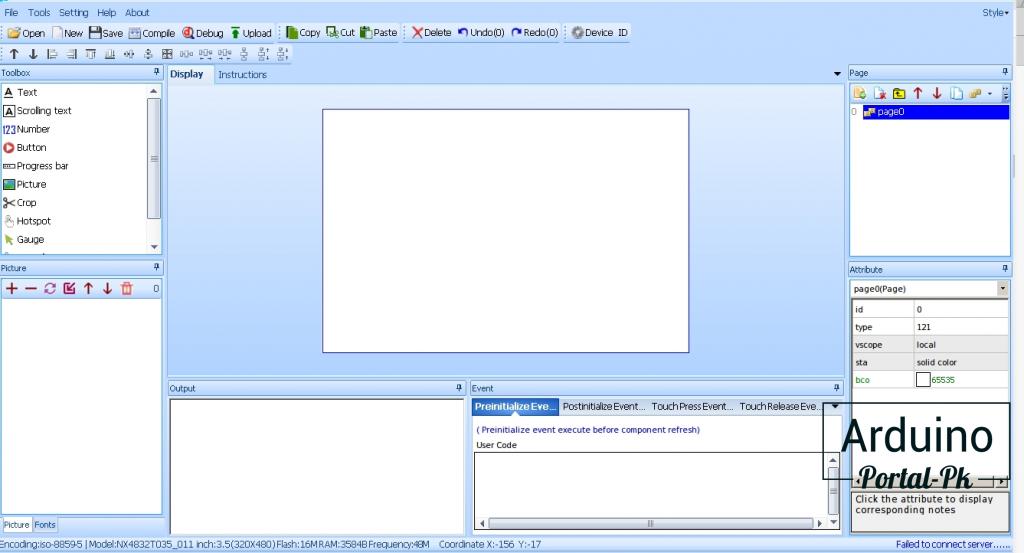
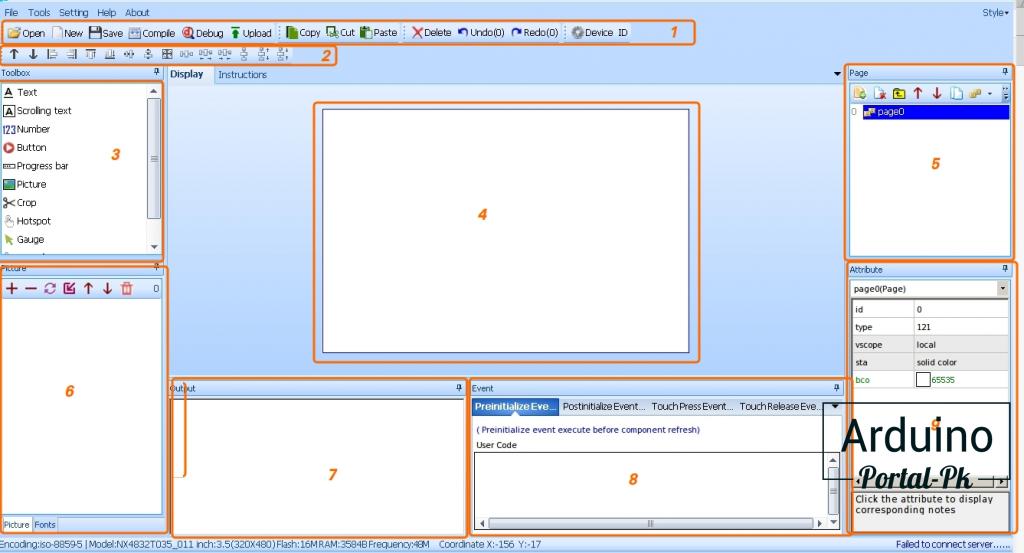
После создания проекта откроется рабочее поле

1. Главное меню.
2. Меню управления выравниванием и порядком элементов.
3. Библиотека элементов.
4. Область отображения.
5. Список страниц проекта.
6. Библиотека изображений /Библиотека шрифтов.
7. Окно вывода результатов компиляции.
8. Окно для ввода кода, выполняемого при возникновении события.
9. Зона редактирования атрибутов выбранного элемента.
Давайте добавим картинку в наш проект на Arduino для этого воспользуемся вкладкой загрузки изображений в проект. Загружать нужно картинки соответственного размер. Если разрешение вашего экрана 480х320. Картинка должна быть такого же размера. Программа не умеет подгонять размеры картинок. Это касается и других элементов.
Также не поддерживается прозрачный фон, он его заливает черным цветом.

Основные
элементы
—
Добавить
изображение. При нажатии этой кнопки
откроется стандартное окно выбора файла
изображения на диске.
—
Удалить
выделенное изображение.
—
Заменить
выделенное изображение.
—
Вставить
новое изображение перед выделенным.
—
Поднять
изображение в списке вверх. Индексы
изображений будут пересчитаны для
обеспечения последовательности сверху
вниз.
—
Опустить
изображение в списке вниз.
—
удалить
все изображения.
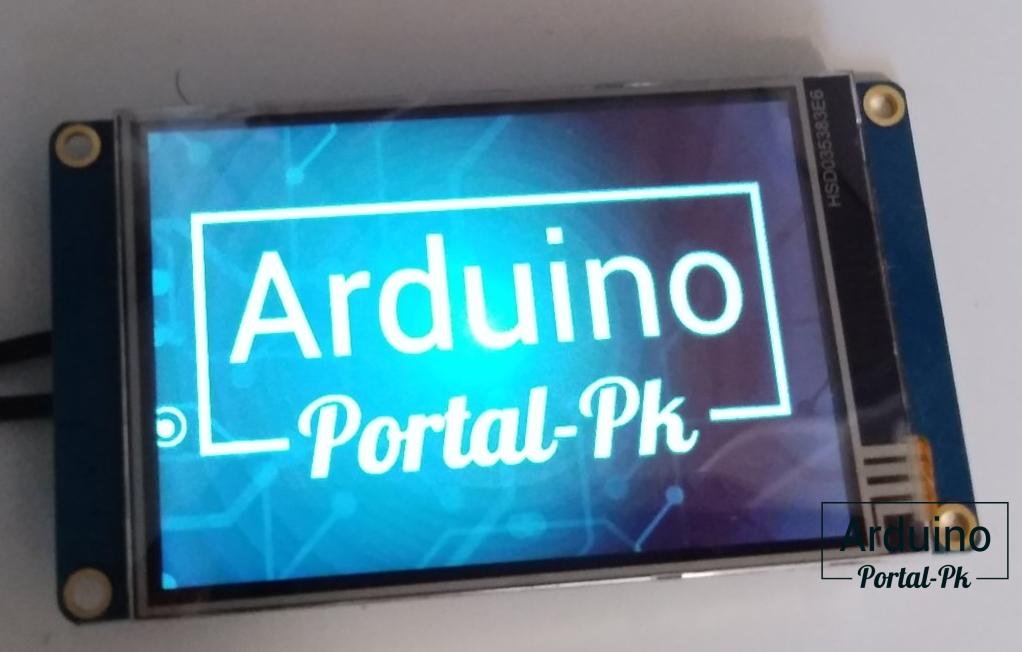
Сейчас мы можем использовать наше изображение в проект.
Давайте сделаем его фоном нашей первой страницы.

Поменяем свойства страницы pages0, sta на image и выберем нашу картинку.

Наш первый проект готов.
Нажимаем кнопку Debug в панели меню. В новом окне откроется пример, как это будет отображаться на дисплее Nextion.
Давайте переименуем страницу с нашим логотипом на Logo. В следующем уроке расскажу для чего я это сделал.

И еще один небольшой нюанс использования программы Nextion Editor . Пока вы не нажмете кнопку Debug или Compile. Бинарный файл для прошивке не обновиться. Можно сделать много изменения, загрузить на дисплей, а изменений нет. Возможно это в моей версии программы или в Linux она себя так ведет. Но у меня такая ситуация была.
Прошить дисплей Nextion можно двумя способами:
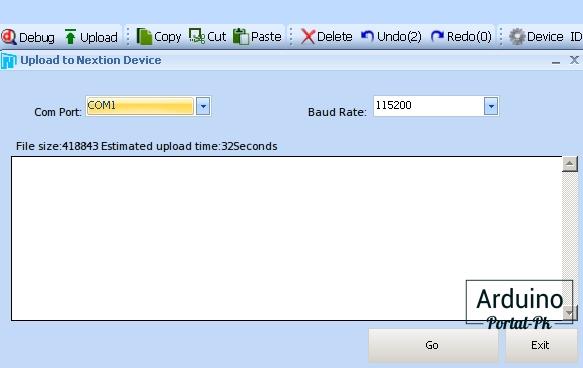
1. С помощью UART программатора. Для прошивки воспользуйтесь пунктом меню Upload. Это достаточно долгий процесс. И в Linux нужно заморочиться с портами. Поэтому я пользуюсь вторым способом.

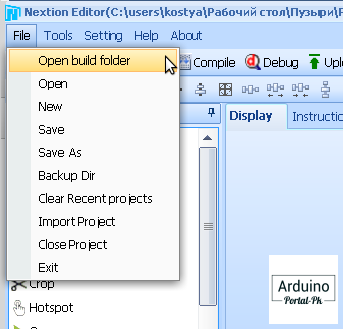
2. П рошивка с Sd карты . Для этого в пункте меню file выбираем open builed folder.

Выбираем файл lesson-one.tft и копируем его на карту памяти. Карту предварительно нужно отформатировать в формате FAT32. Карта памяти должна быть 10 класса.
Прошивка дисплея Nextion.
Отключаем дисплей. Ставим флешку. Подаем питание на дисплей. Если у вас дисплей задумался и после вывел демонстрационную информацию. Ваша флешка не подходит. Если загрузил экран на котором показывает скорость 9600 и больше ни чего не происходит значит у вас на флешке есть постороннии файлы.

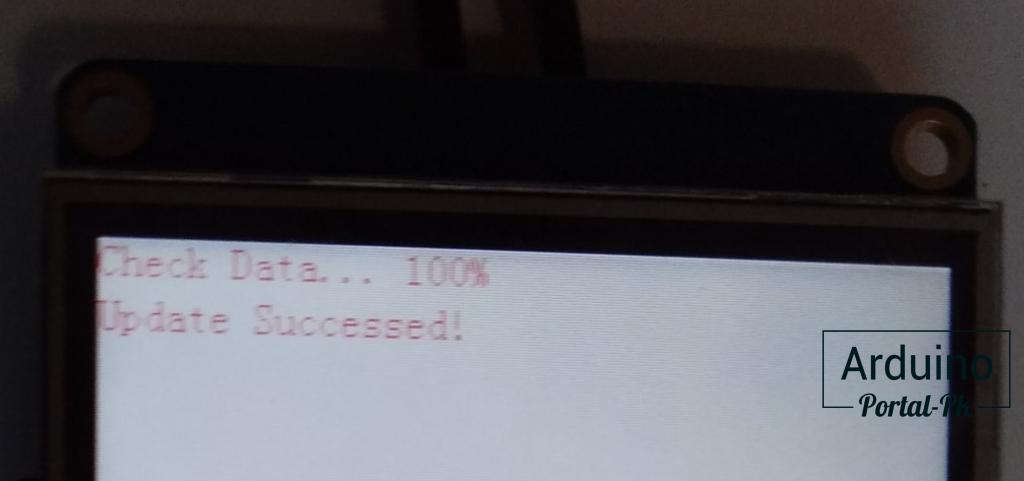
При прошивке у вас побегут проценты загрузки прошивки. При завершении прошивка. Отключите дисплей. Достаем флешку. И можно пользоваться дисплее.

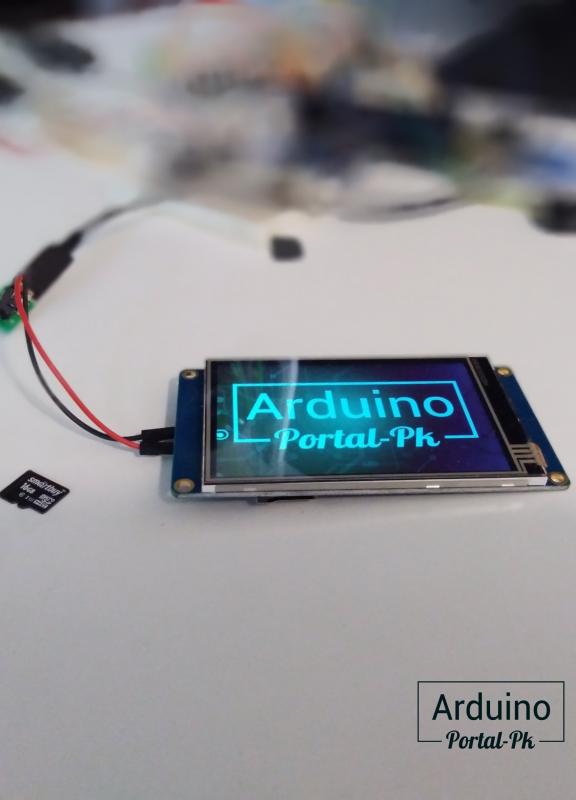
В нашем случае мы вывели логотип. В следующем уроке научим дисплей общаться с Arduino.
Если вам интересна данная тема пишите в комментарии.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Исходники к уроку 12.1 Nextion Editor .zip | 219 Kb | 959 | Скачать |
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 22 августа , 2019






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.