Wi-Fi реле на NodeMCU. Управление Android приложением

В предыдущем проекте я уже рассказывал как можно управлять реле по Wi-Fi. Но использовать сторонне приложение для управления своими проектами не дальновидно. И нет перспективно. Поэтому я решил написать пару Android приложения для своих новых проектов на ES8266 это просто изыскания для проектирования.
Посмотрел среды разработки под Android и мне понравились:
1. Android Studio
2. MIT App Inventor
Так как я не писал Android приложения, разобраться с Android Studio потребует достаточно большое количество времени. И для вас повторить мои проекты будет гораздо сложнее. Поэтому я решил пойти по самому легкому пути и написал приложение на MIT App Inventor.

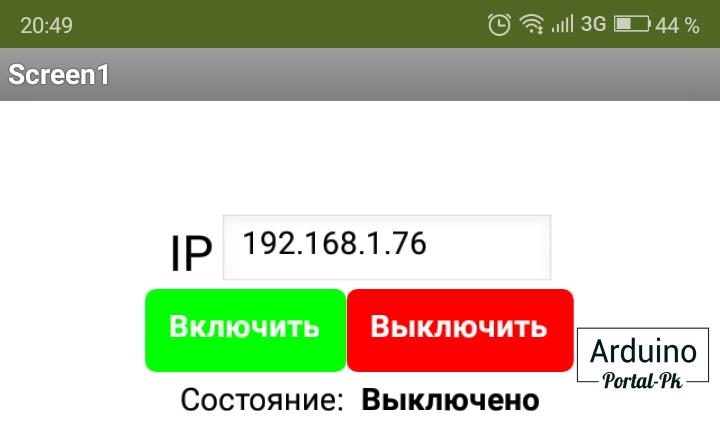
Дизайн моего первого Android приложения достаточно простое, но в нем есть пару функций которых не хватало в положении из предыдущего проекта.
Первое. В приложении мы можем указать IP устройства. И нам не нужно постоянно его прописывать в коде NodeMCU.
Во-вторых в приложении есть обратная связь . При включении или выключении мы видим включилось или нет устройства. Так же если вы находитесь в другом помещении, вы всегда можете посмотреть работает или нет устройство. Это достаточно удобно.
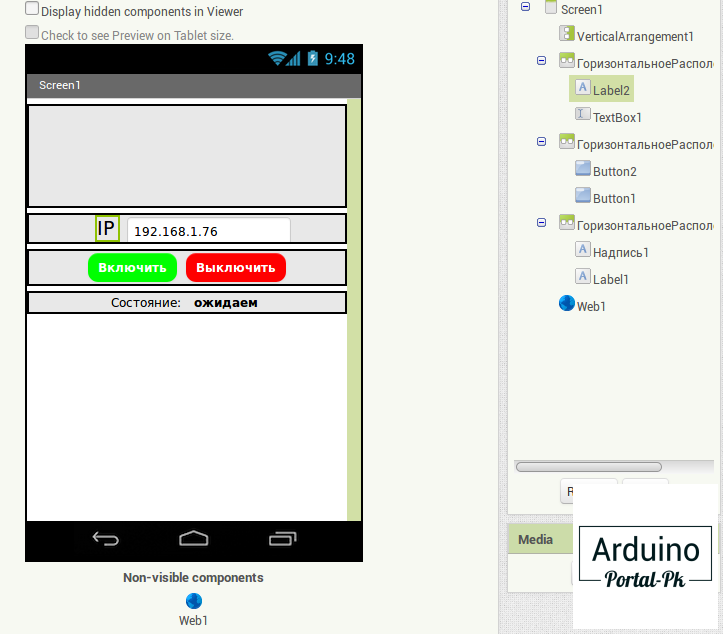
Программа для NodeMCU берем из прошлого проекта без изменений. Сделаем дизайн приложения в MIT App Inventor.

Элементы я не стал переименовывать, чтобы было понятнее и проще разобраться. Блоки с русским названием добавлял уже после проверки и тестировании. Они сделаны для лучшего расположения основных элементов. Конечно это мой косяк. Переделывать не стал. Постараюсь в следующем проекте чтобы все названия были на английском языке.
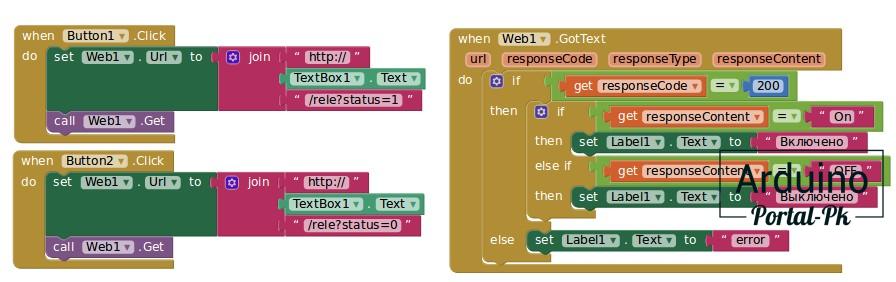
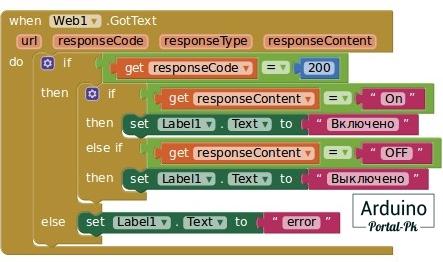
Набросаем код блоками и у нас получиться вот что.

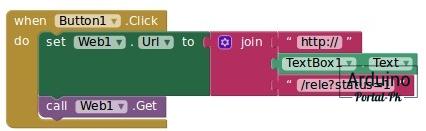
В блоке

Мы обрабатываем нажатие кнопки Button1. Зеленой блок Set отправляет заброс в веб обработчик Web1. Блок Join собирает нашу ссылку из 3 частей. Первая и третья части это просто текстовые поля. Поле TextBox1 берет параметры из поля ввода. В него мы указываем IP адрес подключения.
Кнопка Button2 работает аналогично Button1. Только она отправляет сигнал на отключение реле.

Блок кода Web1 отправляет Get запрос который мы сформировали с помощью кнопки.
Внутри первого блока условия проверяем код ответа. Если мы получили код ответа 200 (нет ошибок), выполняем следующее условие. Иначе выводим ошибку.
Второе условие проверяет Содержимое ответа. Содержимое мы сформировали сами в программа NodeMCU.
HTTP.on("/rele", handle_Rele);
...
void handle_Rele() {
String restart = HTTP.arg("status");
if (restart == "1")
{
digitalWrite(RELE, HIGH);
HTTP.send(200, "text/plain", "On");
}
if (restart == "0")
{
digitalWrite(RELE, LOW);
HTTP.send(200, "text/plain", "OFF");
}
}
On - реле включено
OFF - реле выключено.
В текстовое поле Label1 выводим состояние реле.
Конечно данной программе далеко до идеала. Но я планирую за пару уроков ее улучшить и поделиться полученным результатом с вами

Понравилась статья пишите в комментарии.Подписывайтесь на мой канал на Youtube и вступайте в группы в Вконтакте и Facebook.
Спасибо за внимание!
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Приложения Android TwoButton.apk | 3047 Kb | 1090 | Скачать | |
| Исходники проекта для MIT App Inventor TwoButton.aia | 17 Kb | 1191 | Скачать | |
| Прошивка для NodeMCU Step2-WebServer.zip | 3 Kb | 1401 | Скачать |
Вернуться в раздел: Проекты на NodeMCU, ESP8266, ESP-01 Дата публикации 24 декабря , 2018
Читайте также

#8 Гость: Fial_Darg (23 мая, 2020 в 02:21)
В общем попробовал ваш проект..
Немного поковырялся, добавил.
В общем, приложение в MIT App Inventor:

Код приложения:

Код прошивки в Arduino IDE:
<code>#include <ESP8266WiFi.h>#include <ESP8266WebServer.h>#define outPin 0 // Порт светодиода D3int val = 0; // По умолчанию диод не горитconst char *ssid = "Esp8266"; // Название сети WiFiconst char *password = "1234567890"; // Пароль для подключенияESP8266WebServer server(80); // Создаем веб сервер на 80 порту// Перед запуском приложения необходимо подключится к WiFi сети// с именем "Esp8266" и паролем "1234567890"// Метод формирует стартовую страницу http://192.168.4.1// Выводит в браузер "hello from Esp8266!"void handleRoot() { server.send(200, "text/html", "hello from Esp8266!");}// Метод включения светодиодаvoid handle_LED() { String status = server.arg("status"); if (status == "1") { digitalWrite(outPin, HIGH); digitalWrite(BUILTIN_LED, HIGH); server.send(200, "text/plain", "On"); } if (status == "0") { digitalWrite(outPin, LOW); digitalWrite(BUILTIN_LED, LOW); server.send(200, "text/plain", "OFF"); } }// Функция настройки. Выполняется один раз при запускеvoid setup() { delay(1000); // Ждём секунду WiFi.softAP(ssid, password); // Создаём точку WiFi // Указываем по каким роутам какие методы запускать server.on("/", handleRoot); server.on("/led", handle_LED); server.begin(); // Инициализация портов pinMode(BUILTIN_LED, OUTPUT); pinMode(outPin, OUTPUT); digitalWrite(BUILTIN_LED, val); // Светодиод по умолчанию выключен }// Основной цикл программыvoid loop() { // Ждём подключения server.handleClient();}</code>
#7 Гость: Nail (7 февраля, 2020 в 09:59)
у меня такая ошибка помогите исправить
exit status 1
'RELE' was not declared in this scope

#3 Gennadiy-P (8 сентября, 2019 в 20:56)
При повторении примера, блок кода WEB1 или не получает ответ от сервера или не может его правильно декодировать. В чем может быть причина? Что в материале статьи упущено?









Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.