Управляем реле по wi-fi с телефона. NodeMCU и Arduino IDE

В уроке: Урок8 — Подключаем реле к Arduino. Пример работыи скетч я рассказывал, что реле можно управлять без микроконтроллера. Но если надо управлять реле на расстоянии и без проводов. Например управлять светом по wi-fi. При решении поставленной задаче без микроконтроллера не обойтись. Я планирую использовать распространенную отладочную плату NodeMCU на базе ESP8266.
Упровление светом с помошью Wi-Fi приносит большое уудовольствие, но ни такое как новогодние туры в шри-ланку.
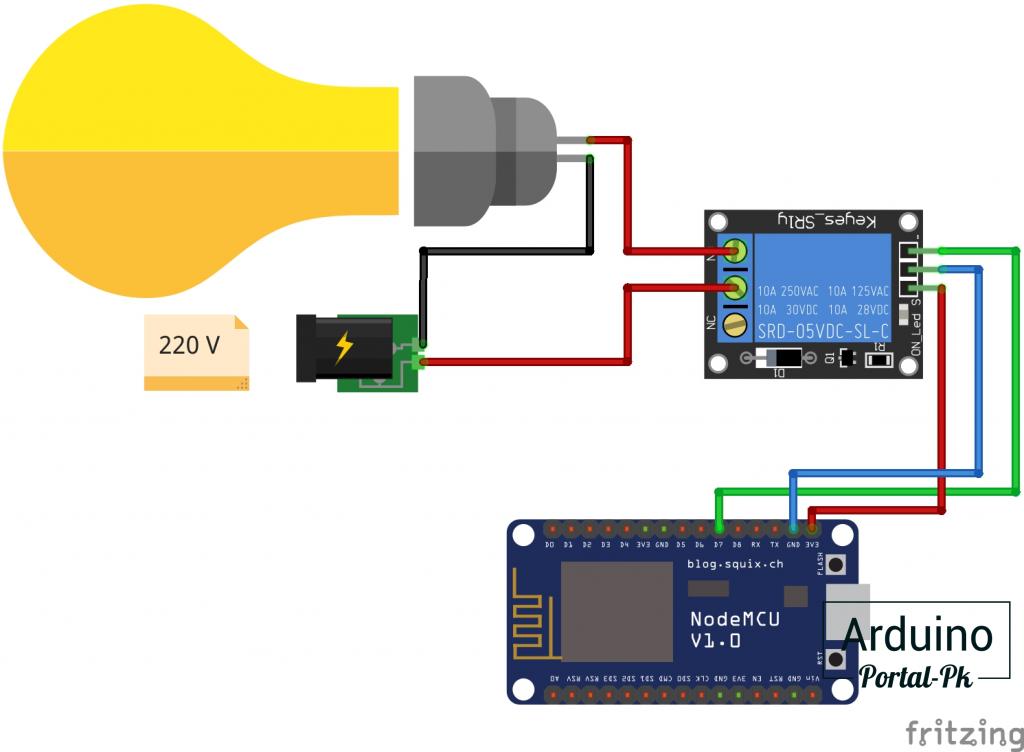
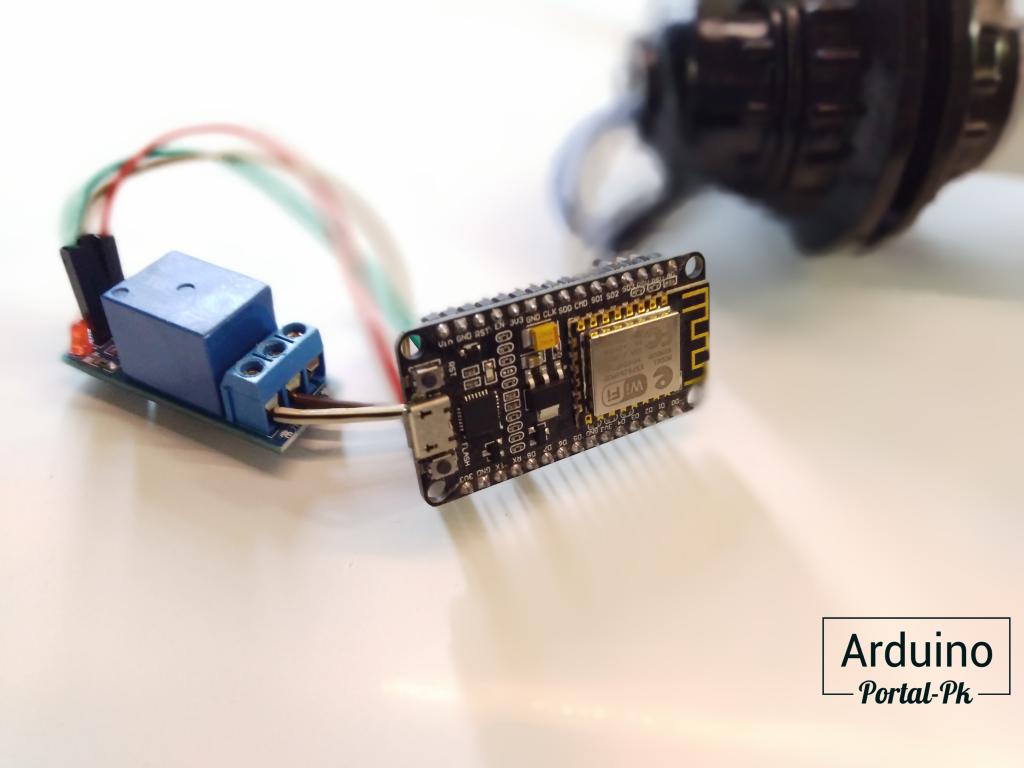
Подключим реле к NodeMCU по схеме.

В связи с достаточно большим объемом памяти, NodeMCU можно использовать как точку доступа и загрузить HTML станицы и управлять реле. Очень хороший пример реализации управления рассказывает в своих уроках Третьяков Сергей. По его урокам реализовать управления с помощью HTML интерфейс будет достаточно легко. Если вам интересна данная тема пишите в комментарии. Обязательно помогу и сниму пару видео по созданию и загрузки HTML в NodeMCU. Но для нашей задаче достаточно: ШАГ №2 * WEBSERVER WEB СЕРВЕР. Из чикла уроков Третьяков Сергя.


Описание и код можно найти на странице урока и объяснять. что и как написать не буду. Нам останется дописать одну функцию которая будет посылать Get запрос на включение (http://192.168.0.101/rele?status=1) и выключения (http://192.168.0.101/rele?status=0) реле. «192.168.0.101» это ваш IP при подключении NodeMCU к вашему Wi-Fi роутеру. Можно посмотреть в мониторе порта.
void handle_Rele() {
String restart = HTTP.arg("status");
if (restart == "1")
{
digitalWrite(RELE, HIGH);
HTTP.send(200, "text/plain", "Ok");
}
if (restart == "0")
{
digitalWrite(RELE, LOW);
HTTP.send(200, "text/plain", "OFF");
}
}
Для проверки работы можно пройти по одной из получившихся ссылок (http://ваш_IP/rele?status=1 или http://ваш_IP/rele?status=0) и вы увидите, что реле включается и выключается. И в браузере выводит соответствующие надписи: On — Wi-Fi реле включен, Off — Wi-Fi реле выключено.
Теперь перейдем к управлению Wi-Fi реле с телефона . Для этого можно написать приложение для Android, но можно обойтись и без программирования. В этом нам поможет бесплатного приложения HTTP Edit Widget (условно бесплатного).

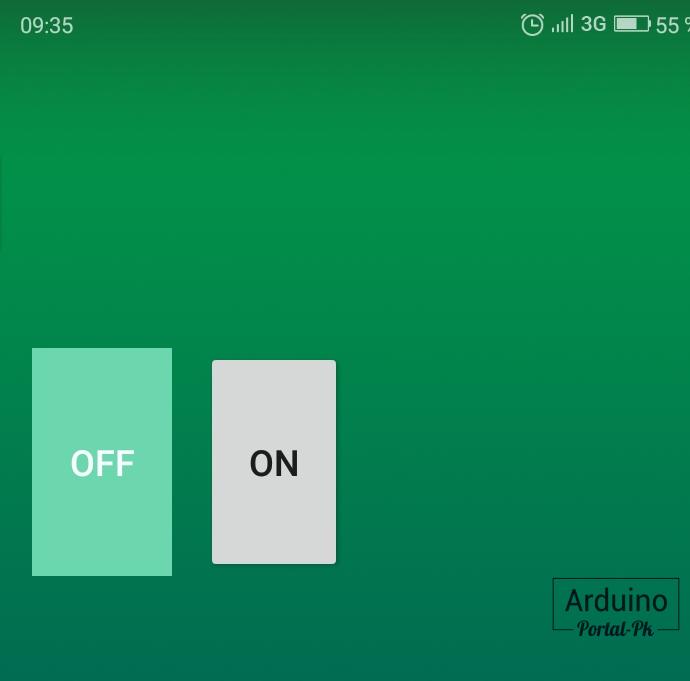
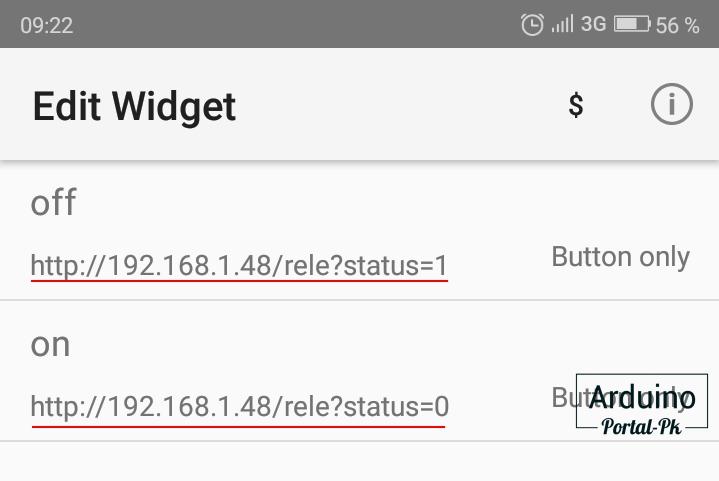
В итоге у нас должны получиться две кнопки. Название и цветовое оформление выберете под себя. У меня получилась вот так:

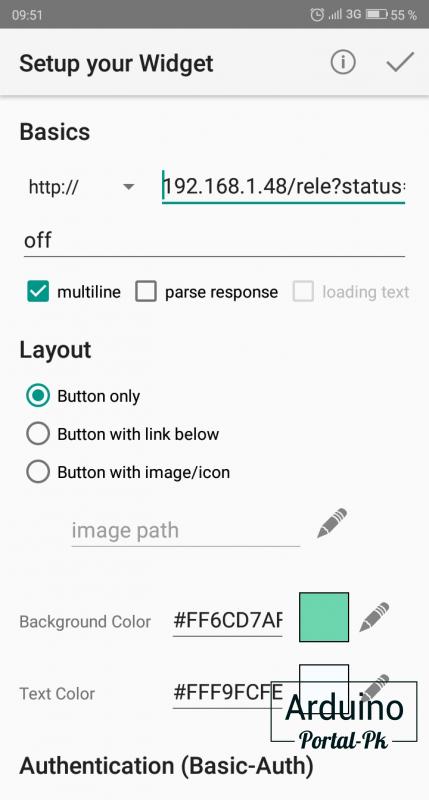
Для создания таких кнопок в списке виджетов выбираем HTTPEditWidge t. В отрывшемся меню настроек заполняем поля.

В поле « http://» указываем нужный адрес Если для выключения реле то http://192.168.0.101/rele?status=0. Пишем текст который будет выводиться на кнопке. В нашем случае «off». Ниже выбираем цвет кнопки и цвет текста. Кнопка Off готова. Аналогично делаем кнопку On, не забывая то включается реле вот по такому запросу: http://192.168.0.101/rele?status=1.
Если у вас кнопка включения выключает а выключение включает. Ни чего страшного. Вы просто подключили не на тот контакт реле. Поправить можно и в не переключая провода. Прост поменяйте местам значения status.

Вот и готово наше Wi-FI реле на ESP8266. С повторением данного проекта я думаю у вас не будет проблем. По всем вопросам пишите на форум Управляем реле по wi-fi с телефона . По данномй проету открое топик: Если вы не знаете как пользоваться Arduino IDE. Читайте Программа Arduino IDE бесплатно для Windows, Mac OS, linux. Прошиваем Arduino Так же смотрите уроки по основам программирования Arduino.
Подписывайтесь на мой канал на Youtube и вступайте в группы в Вконтакте и Facebook.
Спасибо за внимание!
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Прошивка для NodeMCU Step2-WebServer.zip | 3 Kb | 1810 | Скачать |
Вернуться в раздел: Проекты на NodeMCU, ESP8266, ESP-01 Дата публикации 5 декабря , 2018
Читайте также

#4 Gennadiy-P (22 августа, 2019 в 17:19)
Подключение к данному каналу управления приватное или доступно всем пользователям сети? Т.е. я включил, а "сосед" (по IP) выключил.
#3 Гость: Vais (9 мая, 2019 в 04:36)
Помимо написания новой функции, её также необходимо добавить в функцию HTTP_init !
HTTP.on("/rele", handle_Rele); //

#1 Гость: Иван дорн (28 февраля, 2019 в 20:16)
Неплохо но маловат функционал. Еще бы включение по расписанию.






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.