Знакомство с jQuery. Cинтаксис jQuery, его API и основные функции.

Введение в jQuery.
jQuery - это библиотека JavaScript, которая упрощает работу с DOM и облегчает создание динамических веб-страниц. Она предоставляет простой, но мощный API для работы с элементами HTML и CSS, обработки событий и многого другого.
Для начала работы с jQuery, вам нужно скачать библиотеку или использовать ее с помощью ссылки на CDN. Для примера, давайте использовать ссылку на CDN для загрузки jQuery на страницу:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
После того, как мы загрузили jQuery, мы можем начать использовать его функции. Давайте рассмотрим несколько примеров.
Использование селекторов jQuery.
Одна из самых мощных функций jQuery - это селекторы, которые позволяют выбирать элементы на веб-странице. Для выбора элементов мы используем функцию $, которая принимает селектор в качестве параметра.
Давайте рассмотрим несколько примеров:
// выбираем все элементы <p> на странице
var paragraphs = $('p');
// выбираем все элементы с классом "box"
var boxes = $('.box');
// выбираем элемент с id "my-element"
var myElement = $('#my-element');
Здесь мы используем $ для выбора элементов на странице. Селекторы в jQuery работают аналогично CSS-селекторам, поэтому вы можете использовать все те же правила для выбора элементов.
Изменение содержимого элементов.
jQuery позволяет легко изменять содержимое элементов на странице. Для этого мы можем использовать функции html() и text().
html() позволяет задавать содержимое элемента в виде HTML, а text() - в виде текста.
html:
<div id="my-div"></div>
js:
// устанавливаем HTML содержимое для элемента с id "my-div"
$('#my-div').html('<p>Привет, мир!</p>');
// устанавливаем текстовое содержимое для элемента с id "my-div"
$('#my-div').text('Привет, мир!');
Здесь мы использовали функции html() и text() для установки содержимого элемента с id "my-div". Обратите внимание, что функция html() принимает строку, содержащую HTML-код.
Изменение атрибутов элементов.
jQuery также позволяет изменять атрибуты элементов на странице. Для этого мы можем использовать функцию attr().
html
<img id="my-image" src="old-image.jpg">
js
// изменяем атрибут "src" у элемента с id "my-image"
$('#my-image').attr('src', 'new-image.jpg');
Здесь мы использовали функцию attr() для изменения атрибута "src" у элемента с id "my-image". Обратите внимание, что первый параметр функции - это имя атрибута, а второй параметр - новое значение.
Обработка событий.
jQuery также упрощает обработку событий на странице. Для этого мы можем использовать функцию on().
html
<button id="my-button">Нажми на меня</button>
js
// обрабатываем клик на кнопке с id "my-button"
$('#my-button').on('click', function() {
alert('Вы нажали на кнопку!');
});
Здесь мы использовали функцию on() для обработки события клика на кнопке с id "my-button". Когда пользователь кликает на кнопку, вызывается функция, которая выводит сообщение.
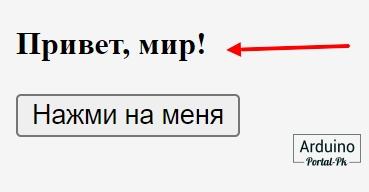
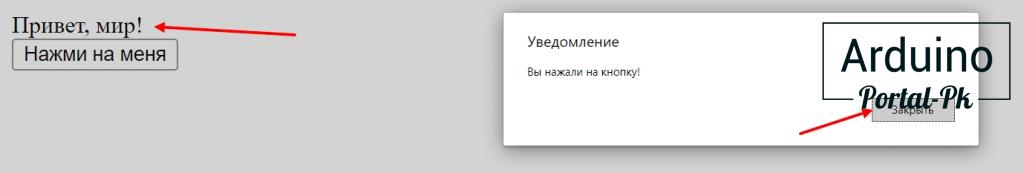
HTML код страницы изменения содержимого элементов + Обработка событий.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прямоугольники</title>
<style>
body {
margin: 100;
padding: 20;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div id="my-div"></div>
<button id="my-button">Нажми на меня</button>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// устанавливаем текстовое содержимое для элемента с id "my-div"
$('#my-div').text('Привет, мир!');
// обрабатываем клик на кнопке с id "my-button"
$('#my-button').on('click', function() {
// устанавливаем HTML содержимое для элемента с id "my-div"
$('#my-div').html('<p><b>Привет, мир!</b></p>');
alert('Вы нажали на кнопку!');
});
</script>
</body>
</html>
Заключение
В этом уроке мы познакомились с jQuery и рассмотрели его синтаксис, API и основные функции. Мы использовали селекторы для выбора элементов на странице, функции html() и text() для изменения содержимого элементов, функцию attr() для изменения атрибутов элементов и функцию on() для обработки событий.
jQuery - мощная библиотека, которая упрощает работу с DOM и делает создание динамических веб-страниц проще и быстрее. Если вы еще не использовали jQuery, я настоятельно рекомендую начать изучение этой библиотеки прямо сейчас!
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| HTML код страницы изменения содержимого элементов + Обработка событий..txt | 1 Kb | 111 | Скачать |
Вернуться в раздел: Шпаргалки для фронтенд-разработчика. Дата публикации 1 апреля , 2023
Читайте также







Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.