Селекторы, методы и события в jQuery.

Селекторы, методы и события в jQuery являются важными концепциями, которые нужно освоить, чтобы эффективно работать с этой библиотекой. Вот список некоторых основных селекторов и методов:
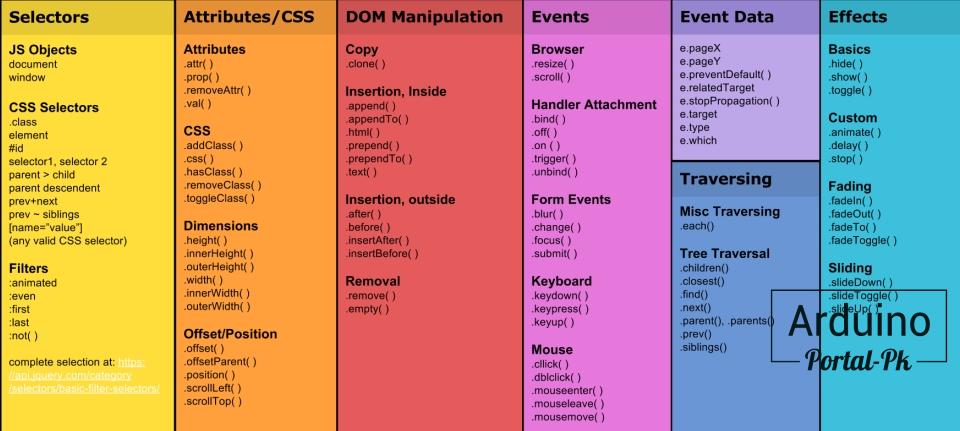
Селекторы jQuery.
$("element")- выбор элемента по имени тега$("#id")- выбор элемента по id$(".class")- выбор элемента по классу$("[attribute=value]")- выбор элемента по атрибуту и его значению$("parent > child")- выбор потомков определенного родителя$("selector1, selector2, ...")- выбор нескольких элементов
Методы jQuery.
addClass(className)- добавление класса к элементуremoveClass(className)- удаление класса из элементаtoggleClass(className)- добавление или удаление класса из элемента в зависимости от его наличияcss(propertyName, value)- установка CSS-свойства элементаtext(text)- установка текста элементаhtml(html)- установка HTML-содержимого элементаattr(attributeName, value)- установка значения атрибута элементаremoveAttr(attributeName)- удаление атрибута у элементаappend(content)- добавление содержимого в конец элементаprepend(content)- добавление содержимого в начало элементаafter(content)- добавление элемента после выбранного элементаbefore(content)- добавление элемента перед выбранным элементомremove()- удаление элемента
События jQuery.
click()- обработчик клика на элементеmouseenter()- обработчик наведения курсора на элементmouseleave()- обработчик выхода курсора за пределы элементаkeydown()- обработчик нажатия клавиши на клавиатуреkeyup()- обработчик отпускания клавиши на клавиатуреsubmit()- обработчик отправки формыchange()- обработчик изменения значения элемента
Это далеко не полный список селекторов и методов в jQuery, но эти концепции представляют основу для работы с этой библиотекой.

Основные концепции jQuery: селекторы, методы и события.
Концепции селекторов, методов и событий в jQuery взаимосвязаны и используются вместе для работы с элементами на веб-странице. Вот несколько примеров кода с пояснениями, чтобы помочь вам лучше понять каждую из этих концепций.
Селекторы.
Селекторы в jQuery позволяют выбирать элементы на странице с помощью CSS-подобного синтаксиса. Вот пример, который выбирает все элементы p на странице и изменяет их фоновый цвет на красный:
$("p").css("background-color", "red");
Здесь $ - это функция jQuery, которая принимает селектор в качестве аргумента. Метод css() используется для изменения CSS-свойств выбранных элементов.
Методы.
Методы в jQuery используются для взаимодействия с выбранными элементами на странице. Например, вот пример кода, который выбирает все кнопки на странице и добавляет обработчик события click, который скрывает все элементы p:
$("button").click(function() {
$("p").hide();
});
Здесь метод click() используется для добавления обработчика события click на все элементы button. Когда пользователь нажимает на кнопку, вызывается функция обработчика, которая использует метод hide() для скрытия всех элементов p на странице.
События.
События в jQuery отслеживают действия пользователя на странице. Вот пример кода, который отслеживает наведение курсора на элемент p и изменяет его фоновый цвет на желтый:
$("p").hover(function() {
$(this).css("background-color", "yellow");
});Здесь метод hover() используется для добавления обработчика события mouseover и mouseout на все элементы p. Когда пользователь наводит курсор на элемент p, вызывается функция обработчика, которая использует метод css() для изменения фонового цвета этого элемента на желтый. Обратите внимание, что this внутри функции обработчика ссылается на текущий элемент, на который было наведено мышью.
Комбинация концепций.
Часто концепции селекторов, методов и событий используются вместе для выполнения сложных задач на странице. Вот пример, который выбирает все кнопки на странице, добавляет обработчик события click, который скрывает все элементы p, а затем плавно показывает их с использованием метода fadeIn():
$("button").click(function() {
$("p").hide().fadeIn("slow");
});Здесь метод hide() используется для скрытия всех элементов p, а метод fadeIn() используется для плавного появления этих элементов после их скрытия. Обратите внимание, что здесь метод hide() и метод fadeIn() вызываются последовательно с использованием цепочки методов.
Заключение.
Это только несколько примеров использования концепций селекторов, методов и событий в jQuery. Однако, эти концепции представляют основу для работы с этой библиотекой, и хорошее понимание их работы поможет вам стать более продуктивным при работе с jQuery.
Понравилась статья Селекторы, методы и события в jQuery? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступать в группу Вконтакте.
Понравилась статья? Поделитесь ею с друзьями:
Вернуться в раздел: Шпаргалки для фронтенд-разработчика. Дата публикации 24 марта , 2023
Читайте также






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.