Arduino урок 24. Анимация на семисегментный индикатор TM1637.

Сегодня в Arduino уроке научимся выводить анимацию и бегущую строку на семисегментный индикатор TM1637. Если вы не знаете, что такое семисегментный индикатор TM1637, или у вас возникли сложности с данным уроком, вы можете посмотреть предыдущий урок:Урок 23. Подключение сегментного дисплея TM1637 к Arduino. В нём уже рассматривали модуль TM1637, с простыми примерами использования данного модуля.

Для урока понадодиться:
- ARDUINO NANO. Купить можно на AliExpress или в России.
- Семисегментный индикатор TM1637. Купить можно на AliExpress или в России.
- Провод DuPont. Купить можно на AliExpress или в России.
- Плата макетная беспаечная 55х82х8.5 мм. Купить можно на AliExpress или в России.
Установка и настройка библиотеки TM1637.h.
Для данного урока будем использовать другую библиотеку, которая обладает рядом преимуществ:
- Вывод символов происходит простым написанием этого символа в коде;
- Есть готовая функция скроллинга текста, просто указываем массив символов. Таким способом удобно выводить дату и год;
- Функции анимации вывода символов на дисплей;
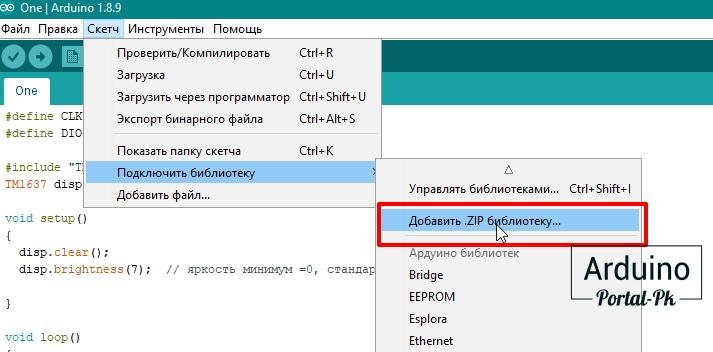
Скачать библиотеку можно внизу статьи, в разделе "Материалы для скачивания". После того, как вы скачали архив с библиотекой, её нужно установить. Для этого откроем Arduino IDE, перейдем в раздел Скетч -> Подключить библиотеку -> Добавить ZIP. библиотеку.

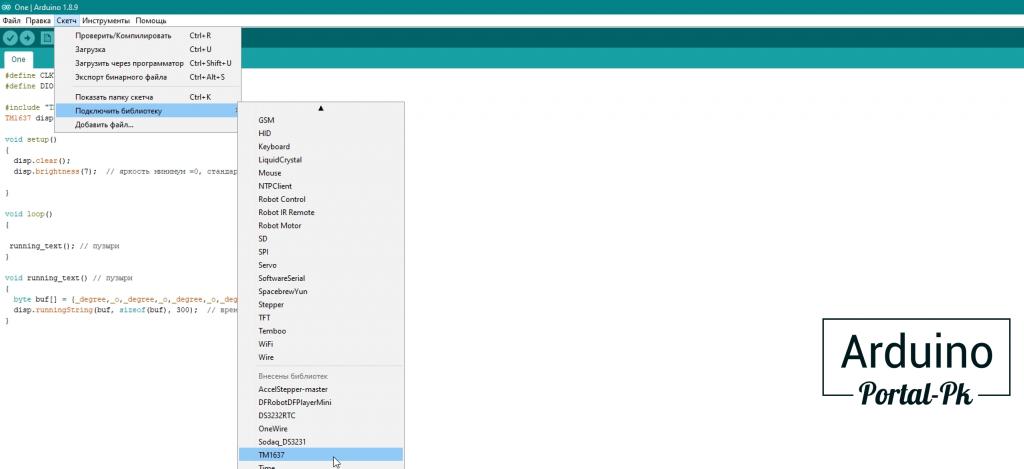
Выбираем архив. После установки, библиотека появиться в списке библиотек.

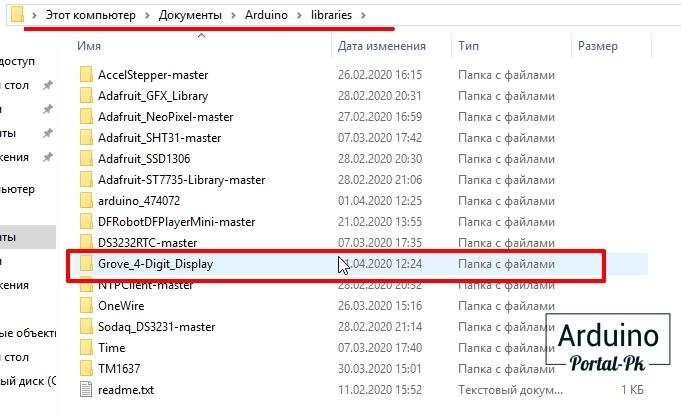
Внимание! Если вы ставили другие библиотеки для работы с дисплеем TM1637, их необходимо удалить. В противном случае возможен конфликт. Удалить библиотеку можно из менеджера библиотек, конечно если вы ставили через менеджер библиотек. Или напрямую из папки libraries, которая располагается: C:\Users\(Пользователь)\Documents\Arduino\libraries в операционной системе Windows.

Описание функций библиотеки TM1637
init() - инициализация
set(n) - яркость сегментов от 0 до 7
clearDisplay() - очистить экран
point(True) - выключить/включить разделитель (две вертикальные точки)
displayInt(value) - вывести на экран четырёхзначное число
displayIntZero(value) - вывести на экран четырёхзначное число с нулями слева
display(posit, Byte) - вывести на экран символ Byte (0-9) в одну из четырёх позиций posit(0-3)
display(array) - вывести на экран массив array из четырёх символов
displayByte(posit, Byte) - вывести на экран символ Byte в одну из четырёх позиций posit(0-3)
displayByte(ARRAY_BYTE) - RRAY_BYTE - массив ( 0x7d, 0x7d, 0x7d, 0x7d )
displayByte(Byte1, Byte2, Byte3, Byte4) - вывести на экран четыре знака
runningString(buf, sizeof(buf), delay) - бегущая строка из массива (массив, размер массива, задержка в мс)
scroll(BitAddr, DispData, delayms) - обновить значение пролистыванием (адрес, символ, задержка в мс)
scroll(DispData[], delayms) - обновить значение пролистыванием (массив символов, задержка в мс)
scrollByte(BitAddr, DispData, delayms) - обновить значение пролистыванием (адрес, БАЙТ, задержка в мс)
scrollByte(DispData[], delayms) - обновить значение пролистыванием (массив, задержка в мс)
twist(BitAddr, DispData, delayms) - обновить значение вращением (адрес, символ, задержка в мс)
twist(DispData[], delayms) - обновить значение вращением (массив символов, задержка в мс)
twistByte(BitAddr, DispData, delayms) - обновить значение вращением (адрес, БАЙТ, задержка в мс)
twistByte(DispData[], delayms) - обновить значение вращением (массив, задержка в мс)
displayClock(hrs, mins) - выводит часы, минуты
displayClockScroll(hrs, mins, delayms) - выводит часы, минуты с эффектом пролистывания экрана вниз
displayClockTwist(hrs, mins, delayms) - выводит часы, минуты с эффектом вращения знакоместа
Сейчас можно приступить к подключению сегментного дисплея TM1637 к Arduino.
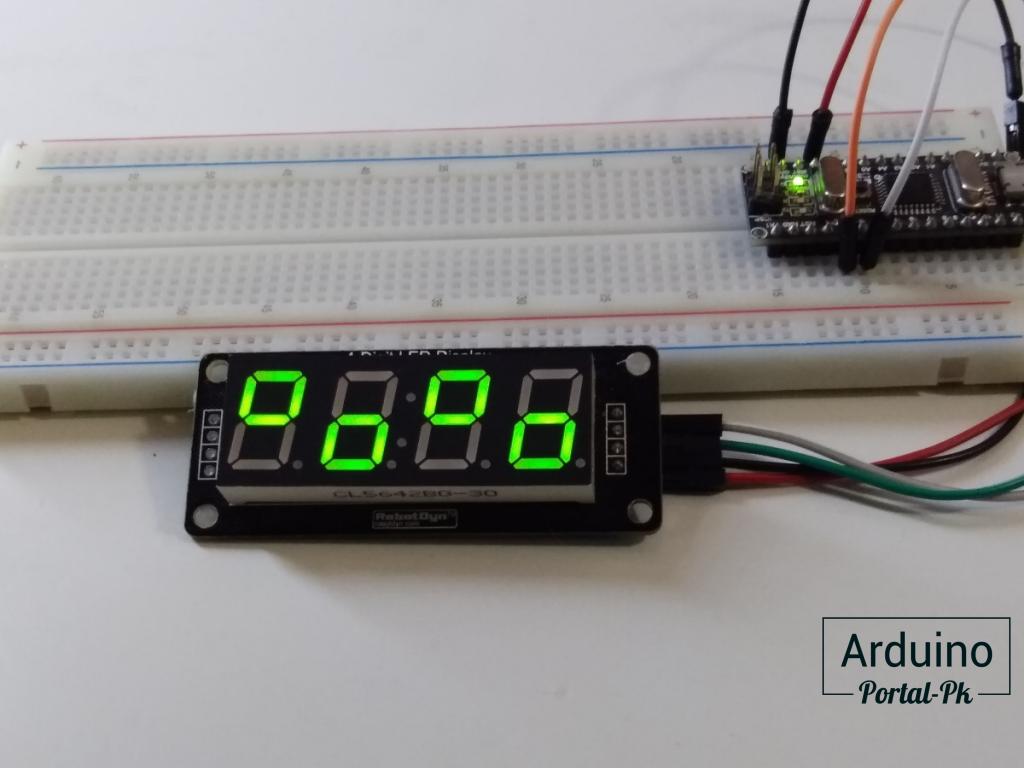
Подключение дисплея TM1637 к Arduino
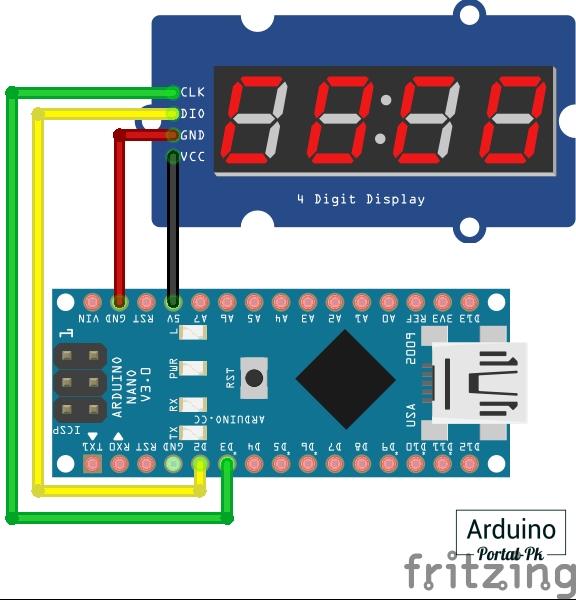
Подключить дисплей можно к любым цифровым пинам Ардуино. В нашем случае будем подключать к Arduino NANO по схеме.

- Arduino Nano [PIN 5V] - TM1637 Module[PIN 5V]
- Arduino Nano [PIN GND] - TM1637 Module[PIN GND]
- Arduino Nano [PIN 2] - TM1637 Module[PIN DIO]
- Arduino Nano [PIN 3] - TM1637 Module[PIN CLK]
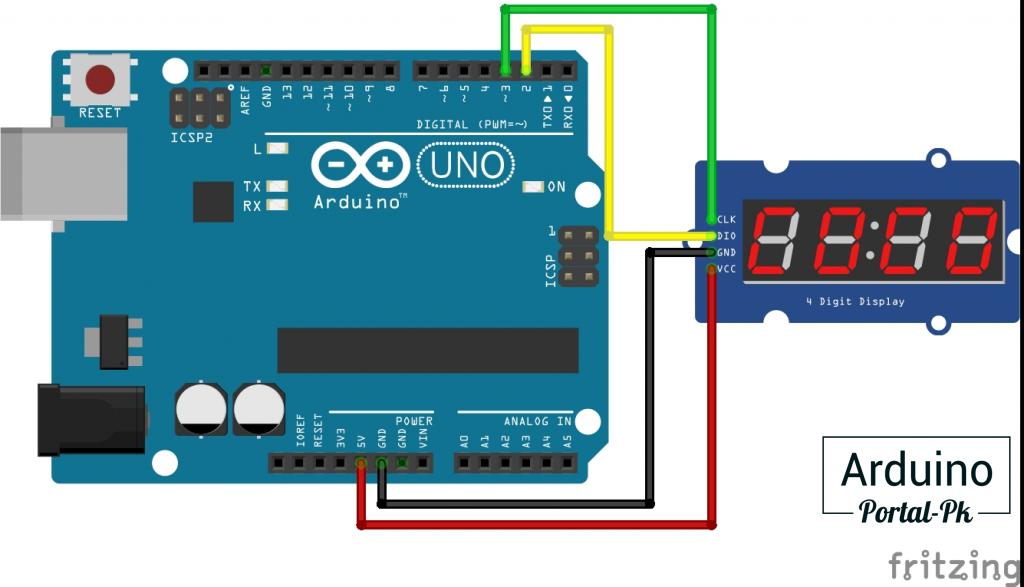
Подключить TM1637 к Arduino UNO можно по аналогичной схеме.

Пример кода для вывода анимации и бегущей строки на семисегментный индикатор с драйвером TM1637.
Пример 1. Анимация пузыри на TM1637.
Анимация, напоминающая мыльные пузыри. Перемещаем пузыри с верхней части индикатора в нижнюю и наоборот, что создает эффект анимации.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
running_text(); // пузыри
}
void running_text() // пузыри
{
byte buf[] = {_degree, _o, _degree, _o, _degree, _o, _degree, _o, _degree, _o, _degree, _o};
disp.runningString(buf, sizeof(buf), 300); // время в мс
}
Код получается в несколько строк. Используя функцию скроллинга текста. Выводим поочерёдно нужные символы и получаем данный эффект.
Пример 2. Вывод символов со скроллингом текста вниз.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
static byte buff[4] = {_L, _E, _G, _O};
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
scrolling_text();// скролинг текста вниз
}
void scrolling_text() // скролинг текста вниз
{
disp.clear();
disp.scrollByte(buff, 100);
delay(1000);
}
Символы на экране выводим с эффектом скроллинга. Символы как бы падают сверху и занимают свою позицию на дисплее. При каждой смене символа анимация повторяется. Для примера используем текст из прошлого урока, для демонстрации, на сколько проще использовать данную библиотеку.
Пример 3. Анимация вращения символов на дисплее TM1637.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
static byte buff[4] = {_S, _t, _O, _P};
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
rotation_all_sign(); // вращение по часовой стрелке всех символов
rotation_one_sign(); // вращение символов по очереди слева на право
}
void rotation_all_sign() // вращение по часовой стрелке всех символов
{
disp.clear();
disp.twistByte(buff, 100);
delay(1000);
}
void rotation_one_sign() // вращение символов по очереди слева на право
{
for (uint8_t i = 0; i < 4; i++)
{
disp.twistByte(i, buff[i], 70);
delay(100);
}
}
Информация на дисплее появляется с эффектом вращения символов. Первая функция вращает все символы и выводит их на дисплей. Вторая функция вращает по одному символу и выводит их на дисплей по очереди.
Пример 4. Обычные часы и изменения яркости.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
uint32_t Now;
boolean flag;
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
normClock(); //обычные часы
blinking_text(); //изменяем яркость
}
void normClock() //обычные часы
{
byte hrs = 19, mins = 55;
uint32_t tmr;
Now = millis();
while (millis () - Now < 10000) { // каждые 10 секунд
if (millis() - tmr > 500) { // каждые полсекунды
tmr = millis();
flag = !flag;
disp.point(flag); //выкл/выкл разделитель:
if (flag)
{
// ***** часы! ****
mins ++;
if (mins > 59)
{
mins = 0;
hrs++;
if (hrs > 24) hrs = 0;
}
// ***** выводим часы! ****
disp.displayClock(hrs, mins); // выводим время функцией часов
}
}
}
disp.point(0); // выкл точки
}
void blinking_text() //изменяем яркость
{
disp.brightness(0);
delay(500);
for (uint8_t i = 0; i < 5; i++)
{
disp.brightness(2);
delay(200);
disp.brightness(7);
delay(200);
disp.brightness(0);
delay(500);
}
disp.brightness(7);
}
Кроме анимации можно вывести и обычные часы. Что и делает функция в данном примере. Вторая функция изменяет яркость, её можно использовать для автоматического регулирования яркости, например, используя показания, полученные с фоторезистора.
Пример 5. Часы с вращающимися символами на TM1637 и Arduino.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
uint32_t Now;
boolean flag;
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
twistClock(); //часы с вращающимися цифрам
}
void twistClock() //часы с вращающимися цифрам
{
byte hrs = 19, mins = 53;
uint32_t tmr;
Now = millis();
while (millis () - Now < 10000) { // каждые 10 секунд
if (millis() - tmr > 500) { // каждые полсекунды
tmr = millis();
flag = !flag;
disp.point(flag); // выкл/выкл точки
if (flag)
{
// ***** часы! ****
mins ++;
if (mins > 59)
{
mins = 0;
hrs++;
if (hrs > 24) hrs = 0;
}
// ***** часы! ****
disp.displayClockTwist(hrs, mins, 35); // показываем часы
}
}
}
disp.point(0); // выключить разделитель :
}
В данном примере сделаем имитацию работы часов с выводом символов с анимацией вращения. Пример подойдёт для реализации часов с красивым выводом значений даты и времени на TM1637 и Arduino.
Пример 6. Часы со скроллингом текста сверху вниз на TM1637 и Arduino.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
uint32_t Now;
boolean flag;
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
scrollClock(); //часы со скролингом цифр
}
void scrollClock() //часы со скролингом цифр
{
byte hrs = 19, mins = 54;
uint32_t tmr;
Now = millis();
while (millis () - Now < 10000) { // каждые 10 секунд
if (millis() - tmr > 500) { // каждые полсекунды
tmr = millis();
flag = !flag;
disp.point(flag); // выкл/выкл разделитель:
if (flag)
{
mins ++;
if (mins > 59)
{
mins = 0;
hrs++;
if (hrs > 24) hrs = 0;
}
// ***** выводим часы! ****
disp.displayClockScroll(hrs, mins, 70); // показываем часы
}
}
}
disp.point(0); // выкл точки
}
Данный пример немногим отличается от предыдущего. Изменена функция вывода символов. Сейчас используем анимацию скроллинга. Символы как бы падают сверху вниз и останавливаются на своей позиции на дисплее.
Пример 7. Бегущая строка на TM1637 и Arduino.
Конечно, реализовать полноценную бегущую строку на данном модуле не получиться. Но вывести некоторую информацию можно. Как писал выше, данная библиотека поддерживает вывод написанных в коде символов, но не всех. Это связано с возможностью семисегментного индикатора. Синтаксис следующий, сперва пишем нижнее подчеркивание, а затем символ. Если символ не подсвечивается оранжевым цветом, значит данного символа нет в наборе. Все достаточно просто.
#define CLK 3
#define DIO 2
#include "TM1637.h"
TM1637 disp(CLK, DIO);
void setup()
{
disp.clear();
disp.brightness(7); // яркость минимум =0, стандарт=2, максимум=7)
}
void loop()
{
running_text();
}
void running_text()
{
byte buf[] = { _A,_r,_d,_u,_i,_n,_o,0,0,_N,_A,0,0,_P,_o,_r,_t,_A,_L,0,_P,_C,0,0,_A,_r,_d,_u,_i,_n,_o,0,0,_S,_E,_N,_S,_O,_r,_S,0,0,_A,_L,_L,0,0,_F,_o,_r,0,0,\
_A,_r,_d,_u,_i,_n,_o,0,0,_b,_o,_A,_r,_d,_S,0,0};
disp.runningString(buf, sizeof(buf), 200); // время в мс
}
Для примера вывел надпись: _A,_r,_d,_u,_i,_n,_o,0,0,_N,_A,0,0,_P,_o,_r,_t,_A,_L,0,_P,_C,
Как вы догадываетесь это: Arduino na Portal PC. Почему PC? Дисплей не поддерживает символ К.
Вывод: Использование данной библиотеки позволяет по-другому взглянуть на возможности семисегментного индикатор на TM1637. Скучные символы становятся анимированными и более красивыми.

Планирую сделать часы на TM1637 и Arduino с использованием анимации.
Появились вопросы или предложения, не стесняйся, пиши в комментарии!
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока.
И до встречи в следующем уроке
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Пример 1. Анимация пузыри на TM1637.ino | 0 Kb | 736 | Скачать | |
| Пример 2. Вывод символов со скроллингом текста вниз.ino | 0 Kb | 649 | Скачать | |
| Пример 3. Анимация вращения символов на дисплее TM1637.ino | 1 Kb | 647 | Скачать | |
| Пример 4. Обычные часы и изменения яркости.ino | 1 Kb | 674 | Скачать | |
| Пример 5. Часы с вращающимися символами на TM1637 и Arduino.ino | 1 Kb | 689 | Скачать | |
| Пример 6. Часы со скроллингом текста сверху вниз на TM1637 и Arduino.ino | 1 Kb | 669 | Скачать | |
| Пример 7. Бегущая строка на TM1637 и Arduino.ino | 1 Kb | 706 | Скачать | |
| библиотека TM1637.zip | 7 Kb | 1186 | Скачать |
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 2 апреля , 2020
Читайте также

#3 Гость: Константин (11 января, 2022 в 15:08)
И здесь нету функции "displayIntZero(value)" в библиотеке.

#2 Гость: Роман (30 ноября, 2020 в 14:18)
Все перепробовал не работает. Ругается на библиотеку.

#1 Гость: Andrew (15 ноября, 2020 в 16:13)
Благодарю за разъяснения. Всё очень наглядно, даже для чайников.






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.