Урок 16.1. Бегущая строка на русском языке. Arduino и MAX7221.

Сегодня в уроке научимся выводить текст на русском языке на матрицу MAX7221. Для более быстрой смены текста в бегущей строке «научим» Arduino выводить на матрицу полученный текст из монитора порта . Как подключать матрицу MAX7221 к Arduino, рассказывал в предыдущем уроке: Подключаемматрицу Max72xx (MAX7219) к Arduino. Простая анимация.
Подключение светодиодной матрицы 8×8 на MAX7219 к Arduino.
Для
выполнения Arduino урока нам понадобится:
- ARDUINO NANO. Купить можно на AliExpress или в России.
- Модуль MAX7219. Купить можно на AliExpress или в России.
- Провод DuPont. Купить можно на AliExpress или в России.
- Плата макетная беспаечная 55х82х8.5 мм. Купить можно на AliExpress или в России.
Для подключения необходимо пять проводов, которые чаше всего идут в комплекте с матрицей. Подключаем вывод CLK (MAX7219 ) к выводу 13 (Arduino), вывод CS подключаем к выводу 9, вывод DIN подключаем к выводу 11. Питание подключается VCC к +5В и GND к GND.
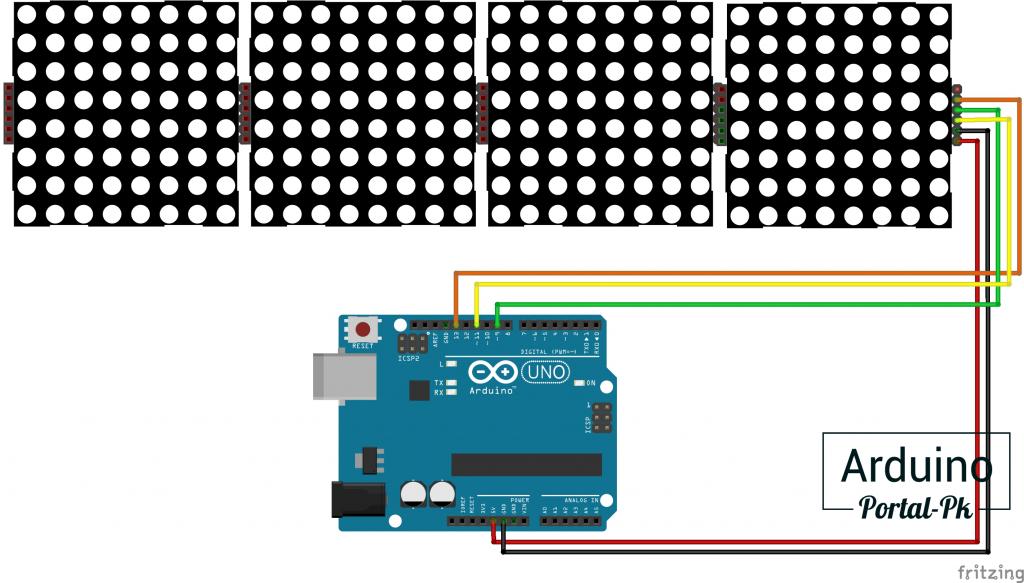
Схема подключения модуля с 4 матрицами к Arduino UNO .

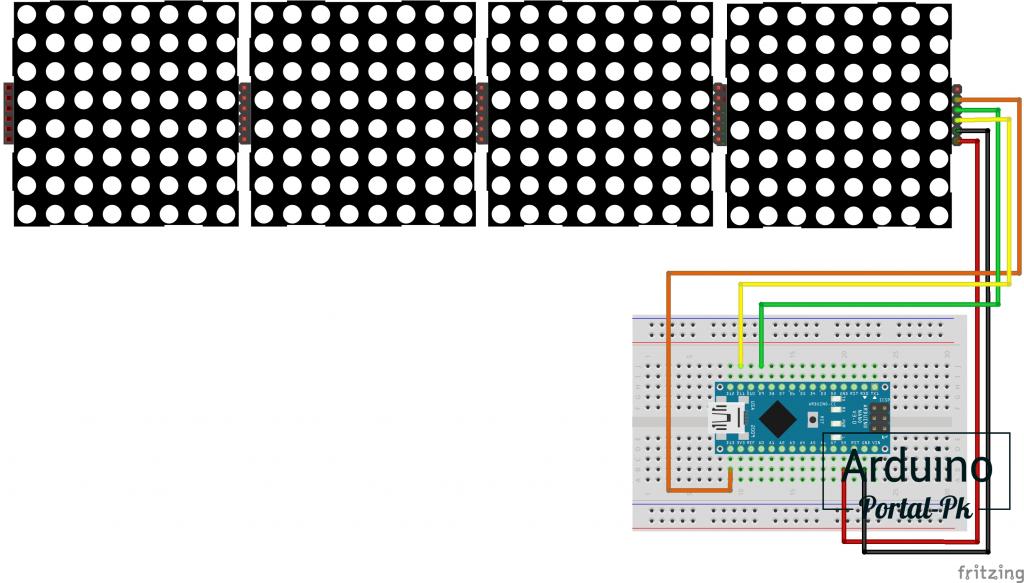
Схема подключения модуля с 4 матрицамиMAX7219 к Arduino NANO будет вот такой.

Установка
библиотек Adafruit_GFX и Max72xxPanel. И настройка
для вывода русского текста.
Существует
несколько библиотек, доступных для
управления
матрицей
на драйвере MAX7219
.
В этом уроке я буду использовать две
библиотеки:
Adafruit_GFX
и Max72xxPanel
.
Для
установки этих библиотек выполните
следующие действия.
1.
Откройте
Arduino
IDE
и
перейдите в раздел
Скетч
> Подключить библиотеку > управление
библиотеками
.
Должен открыться менеджер библиотек.
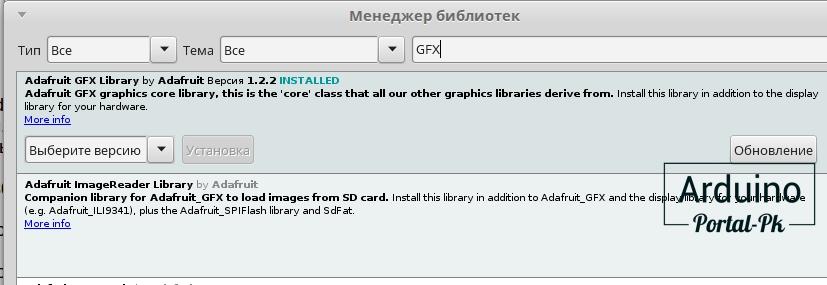
2.
Укажите “
GFX”
в поле поиска, выберете из списка и
установите библиотеку от
Adafruit
GFX.

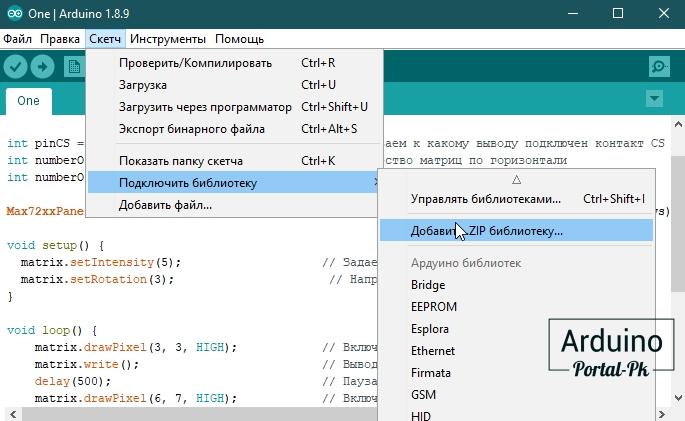
3. Библиотеку Max72xxPanel можно установить из zip архива. Для этого скачайте архив с библиотекой отсюда или внизу урока из раздела «Файлы для скачивания». В Arduino IDE перейдите в раздел Скетч > Подключить библиотеку > Добавить .ZIP библиотеку . Выбираете архив с библиотекой.

4. Скачать файл glcdfont.c и заменить его в библиотеке Adafruit-GFX. Библиотека находится C:\Users\USER\Documents\Arduino\libraries\Adafruit_GFX_Library. У вас путь до библиотеки может отличаться. Вы также можете скачать библиотеку Adafruit-GFX подготовленную для работы с русским текстом внизу статье есть раздел с материалами для урока.
5. В скетч нужно добавить функцию перекодировки русских букв из UTF-8 в Win-1251 . Добавить функцию можно в самом низу кода.
/* Функция перекодировки русских букв из UTF-8 в Win-1251 */
String utf8rus(String source)
{
int i,k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k) {
n = source[i]; i++;
if (n >= 0xC0) {
switch (n) {
case 0xD0: {
n = source[i]; i++;
if (n == 0x81) { n = 0xA8; break; }
if (n >= 0x90 && n <= 0xBF) n = n + 0x30;
break;
}
case 0xD1: {
n = source[i]; i++;
if (n == 0x91) { n = 0xB8; break; }
if (n >= 0x80 && n <= 0x8F) n = n + 0x70;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
6. После установки библиотек перезагрузите среду разработки Arduino.
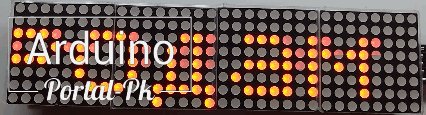
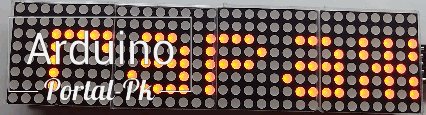
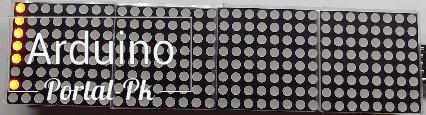
Пример вывода русского текста на матрицу MAX7221.

Пример 1. Выводим русский текст на матрицу. Текст хранится в переменной. Для смены текста нужно постоянно загружать скетч в Arduino.
В скетч нужно добавить функцию перекодировки русских букв из UTF-8 в Win-1251 . Добавить функцию можно в самом низу кода.
#include <SPI.h> // Подключаем библиотеку SPI
#include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX
#include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel
int pinCS = 9; // Указываем к какому выводу подключен контакт CS
int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали
int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали
Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
String tape = "";
int wait = 100; // интервал, чем меньше тем бытрее бежит строка
int spacer = 1; // Промежуток между символами (кол-во точек)
int width = 5 + spacer; // Ширина шрифта составляет 5 пикселей
void setup() {
Serial.begin(9600);
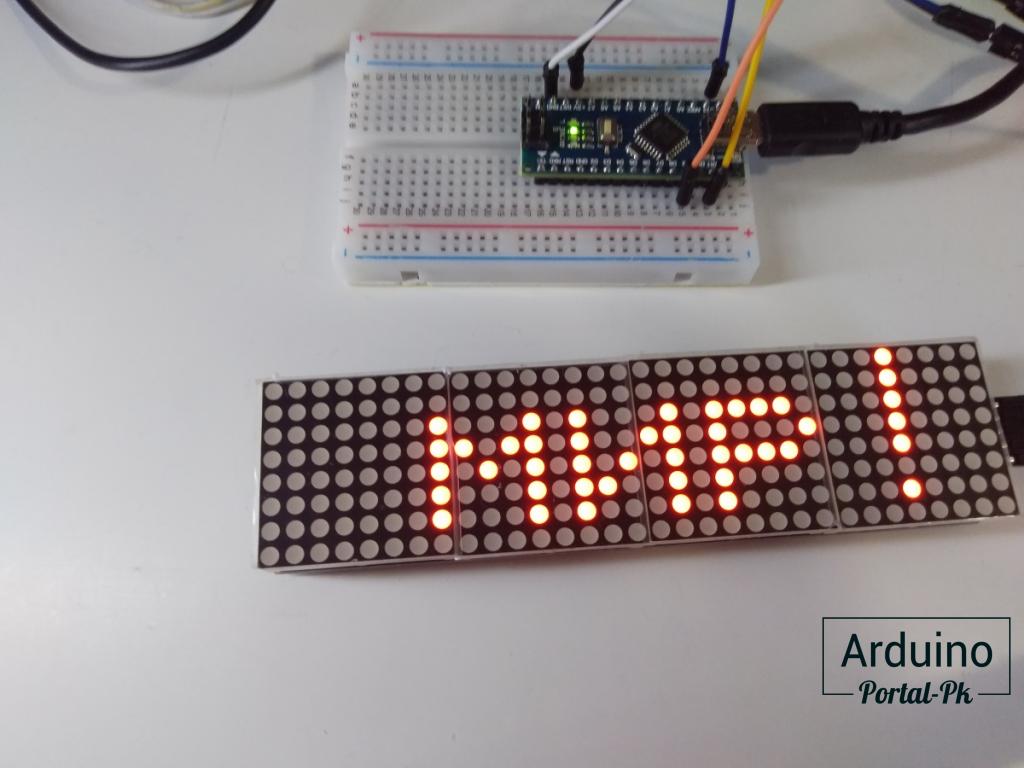
tape = utf8rus("Привет мир! Портал ПК");
matrix.setIntensity(5); // Задаем яркость от 0 до 15
matrix.setRotation(3); // Направление текста 1,2,3,4
}
void loop() {
for ( int i = 0 ; i < width * tape.length() + matrix.width() - spacer; i++ )
{
matrix.fillScreen(LOW);
int letter = i / width; // номер символа выводимого на матрицу
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // отцентрировать текст по вертикали
while ( x + width - spacer >= 0 && letter >= 0 ) {
if ( letter < tape.length() ) {
matrix.drawChar(x, y, tape[letter], HIGH, LOW, 1);
}
letter--;
x -= width;
}
matrix.write(); // выведим значения на матрицу
delay(wait);
}
}
/* Функция перекодировки русских букв из UTF-8 в Win-1251 */
String utf8rus(String source)
{
int i, k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k) {
n = source[i]; i++;
if (n >= 0xC0) {
switch (n) {
case 0xD0: {
n = source[i]; i++;
if (n == 0x81) {
n = 0xA8;
break;
}
if (n >= 0x90 && n <= 0xBF) n = n + 0x2F;
break;
}
case 0xD1: {
n = source[i]; i++;
if (n == 0x91) {
n = 0xB7;
break;
}
if (n >= 0x80 && n <= 0x8F) n = n + 0x6F;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
При выводе русского текста использовать функцию utf8rus() .
Как видно, вывод на матрицу не сильно отличается от вывода русского текста на SSD1306 OLED-диспл ей: SSD1306OLED-дисплей, вывод текста на русскомязыке в Arduino IDE
Пример 2. Выводим на матрицу
русский текст, полученный из монитора
порта.

За основу возьмем первый пример. Добавим в него функцию, которая посимвольно считывает значения с монитора порта. Сохраним полученный результат в переменную для вывода значения на MAX7221. А остальная часть кода остается без изменений.
#include <SPI.h> // Подключаем библиотеку SPI
#include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX
#include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel
int pinCS = 9; // Указываем к какому выводу подключен контакт CS
int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали
int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали
Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
String tape = "";
int wait = 100; // интервал, чем меньше тем бытрее бежит строка
int spacer = 1; // Промежуток между символами (кол-во точек)
int width = 5 + spacer; // Ширина шрифта составляет 5 пикселей
void setup() {
Serial.begin(9600);
tape = utf8rus("Привет мир! Портал ПК");
matrix.setIntensity(5); // Задаем яркость от 0 до 15
matrix.setRotation(3); // Направление текста 1,2,3,4
}
void loop() {
if (Serial.available()) { // получили данные
tape = utf8rus(Serial_Read()); // Считываем и сохроняе в переменную
}
for ( int i = 0 ; i < width * tape.length() + matrix.width() - spacer; i++ )
{
matrix.fillScreen(LOW);
int letter = i / width; // номер символа выводимого на матрицу
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // отцентрировать текст по вертикали
while ( x + width - spacer >= 0 && letter >= 0 ) {
if ( letter < tape.length() ) {
matrix.drawChar(x, y, tape[letter], HIGH, LOW, 1);
}
letter--;
x -= width;
}
matrix.write(); // выведим значения на матрицу
delay(wait);
}
}
String Serial_Read() {
unsigned char c; // переменная для чтения сериал порта
String Serial_string = ""; // Формируемая из символов строка
while (Serial.available() > 0) { // Если в сериал порту есть символы
c = Serial.read(); // Читаем символ
if (c == '\n') { // Если это конец строки
return Serial_string; // Возвращаем строку
}
Serial_string = Serial_string + String(char(c)); //Добавить символ в строку
}
return Serial_string;
}
/* Функция перекодировки русских букв из UTF-8 в Win-1251 */
String utf8rus(String source)
{
int i, k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k) {
n = source[i]; i++;
if (n >= 0xC0) {
switch (n) {
case 0xD0: {
n = source[i]; i++;
if (n == 0x81) {
n = 0xA8;
break;
}
if (n >= 0x90 && n <= 0xBF) n = n + 0x2F;
break;
}
case 0xD1: {
n = source[i]; i++;
if (n == 0x91) {
n = 0xB7;
break;
}
if (n >= 0x80 && n <= 0x8F) n = n + 0x6F;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
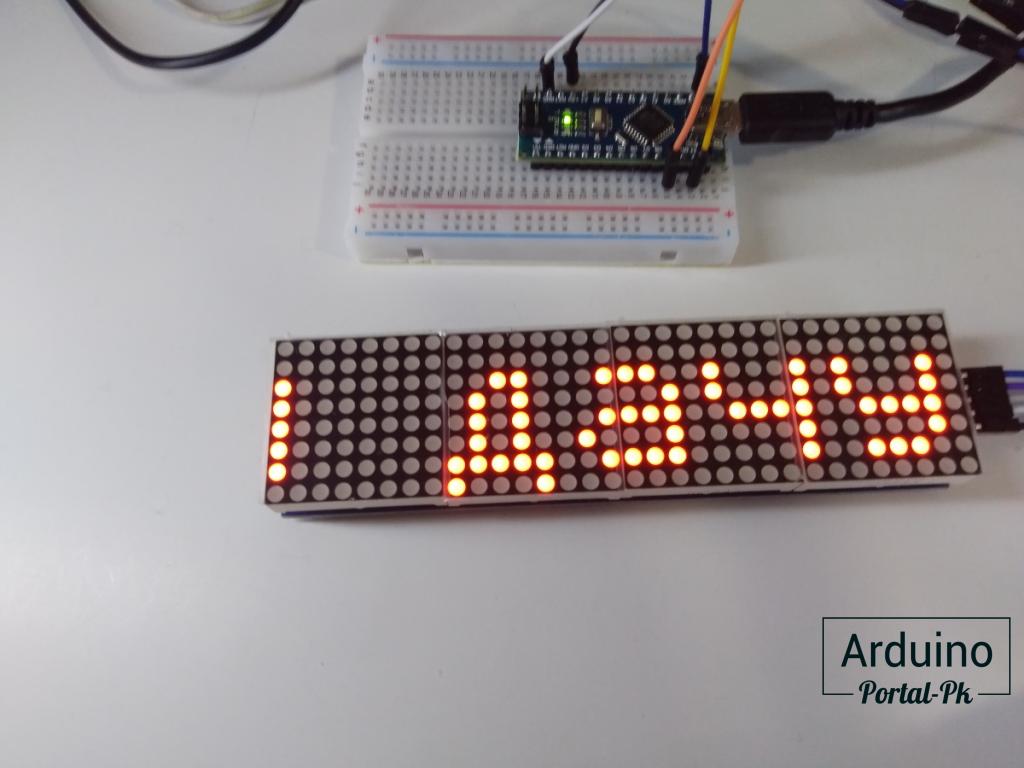
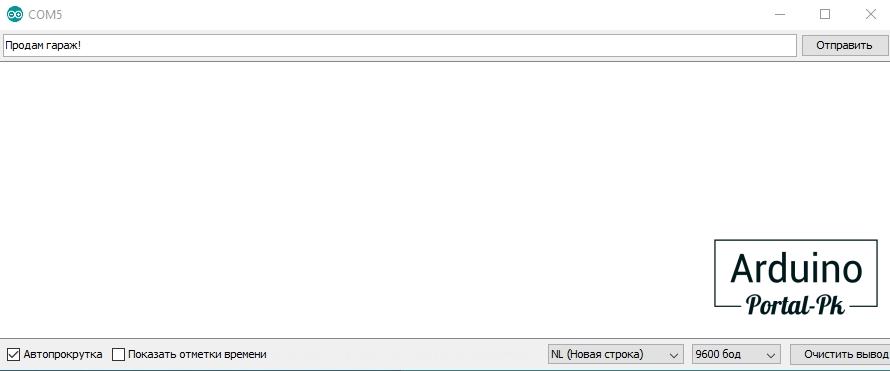
Для проверки работы откроем монитор порта в Arduino IDE. И напишем нужный текст.

После чего нужно нажать кнопку « Отправить». Вот, что получается.

Один минус. Пока не закончится показ предыдущего текста, новый не будет выводиться на матрицу. Это особенности работы матрицы MAX7221.
Матрицу можно сделать гораздо больше , и на нее выводить текст с анимацией из предыдущего урока. Пишите в комментарии, какой проект на Arduino вы бы хотели увидеть с использованием матриц MAX7221 и Arduino.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока.
И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Adafruit_GFX_Library русифицированная.zip | 310 Kb | 2835 | Скачать | |
| glcdfont.c.zip | 2 Kb | 2005 | Скачать | |
| Библиотека Max72xxPanel.zip | 46 Kb | 2103 | Скачать |
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 28 января , 2020
Читайте также

#5 Гость: Виктор (30 декабря, 2021 в 16:54)
Спасибо, доступно для новичка помогли решить поставленную задачу

#4 Гость: Константин (6 ноября, 2021 в 22:49)
Слава тебе мой спаситель

#2 ANDREYARTAM (10 февраля, 2020 в 21:57)
заменил файл по инструкции-все работает
#1 Гость: ANDREYARTAM (9 февраля, 2020 в 22:55)
Загрузил скетч из примера 2,компиляция и загрузка проходят ,но на матрице выводятся непонятные символы вместо букв.






Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.