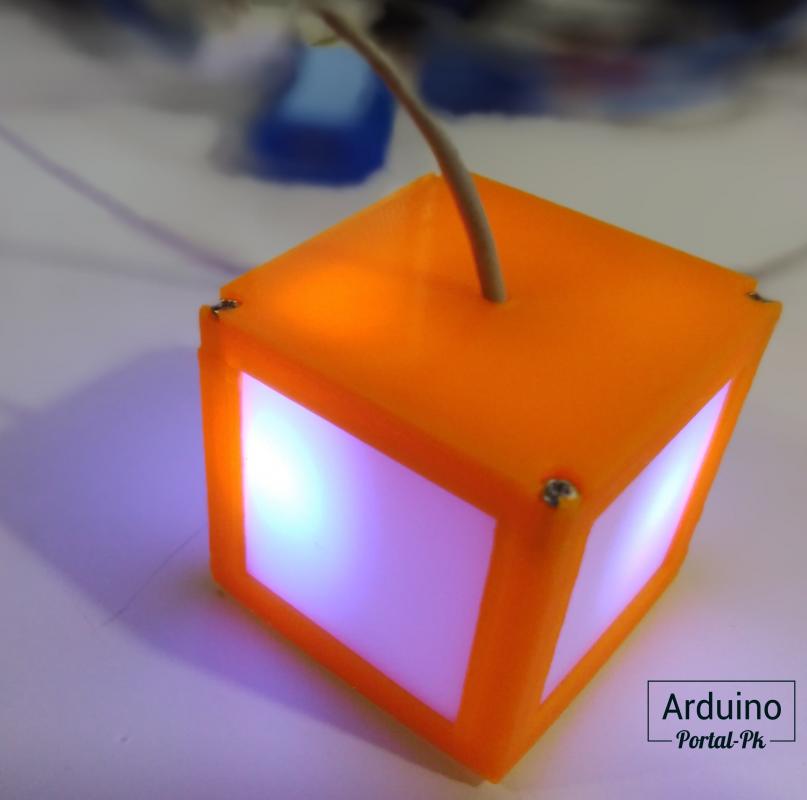
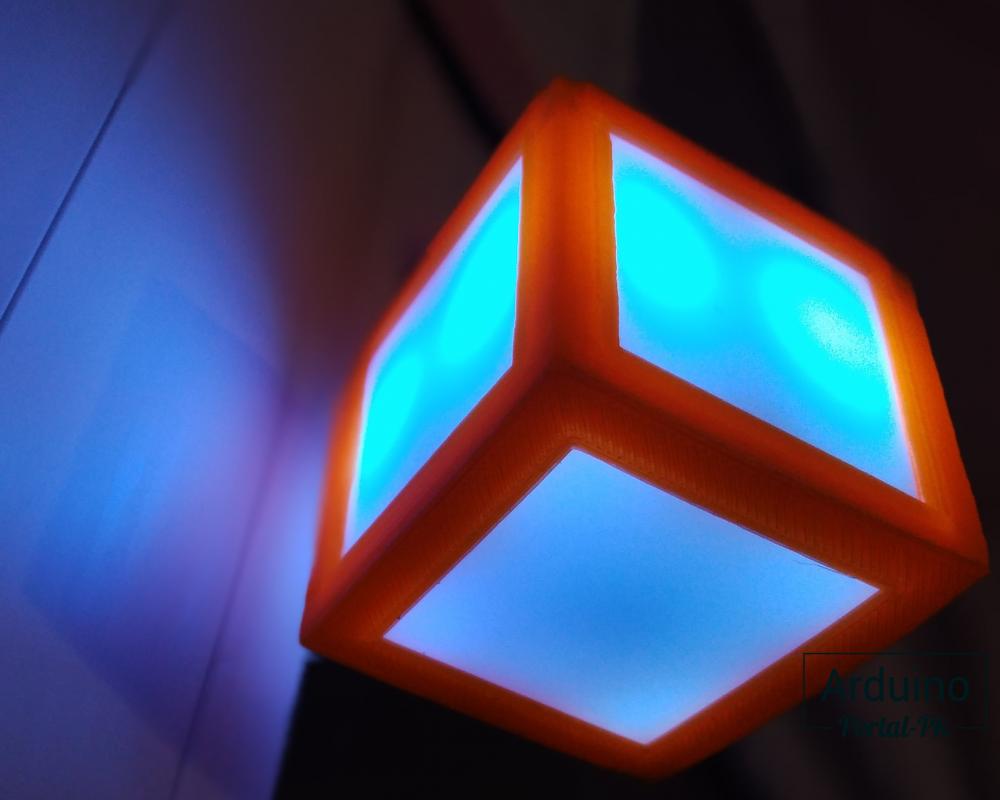
Светодиодный ночник в виде куба.

Расширяя используемы материалы и технологии в разработке проектов на Arduino. Сегодня расскажу про светодиодный куб напечатанный на 3d принтере .

По традиции в своих разработках использую только бесплатное программное обеспечение . При создании 3D моделей встал вопрос с помощью какой бесплатной программы можно делать достаточно быстро и красивые детали. Еще один момент я работаю только на Linux. Подсмотрел весь спектр программного обеспечения для 3D моделирования. Мне понравились 2 программы:
1. Blender
2. FreeCad
Blender достаточно неплохой графический редактор. Но он больше подходит для создания дизайнерских деталей, а FreeCad предназначен для технической разработки. А я технарь и поэтому я решил использовать FreeCad. Возможно есть более продвинутые бесплатные редакторы объемных моделей, если у вас есть предложения пишите в комментарии.
Светодиодный куб состоит из двух деталей которые нужно напечатать.
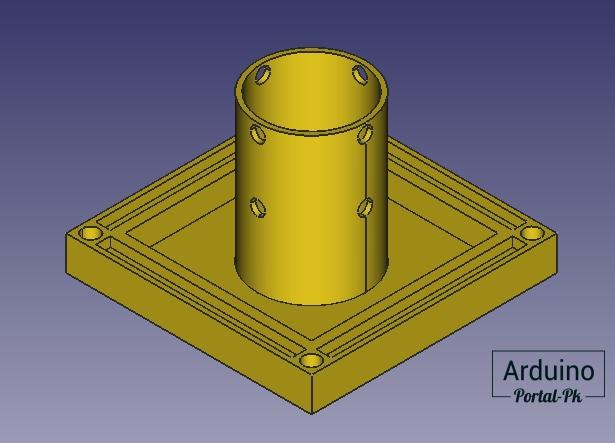
Основание светильника .

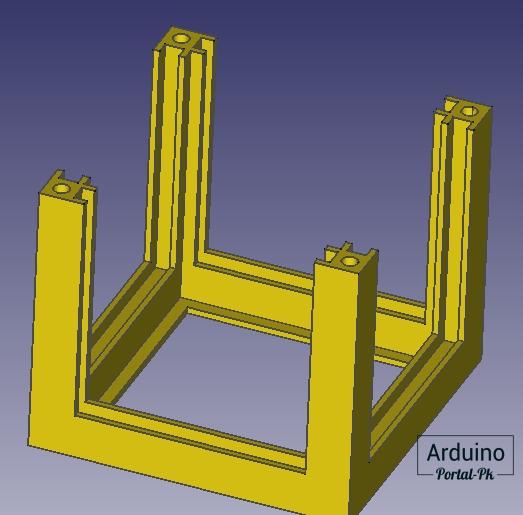
Корпус светильника.

Скачать модели можно бесплатно и без регистрации из раздела Мои модели для печати на 3d принтере
Электроника светодиодного куба .
В качестве управления использую DigiSpark и светодиодную ленту ws2812b . В размере немного промахнулся и DigiSpark не помещается в центральный цилиндр, но данную доработку сделаю в следующей модификации проекта.
Для подключения использую старый зарядное устройство для телефона. Шнур которого является еще и регулируемым подвесом. Куб можно подвесить на любой крючок или полочку.
В демонстрационном видео я подвешивал на окно.

Сборка светодиодного Ночника.
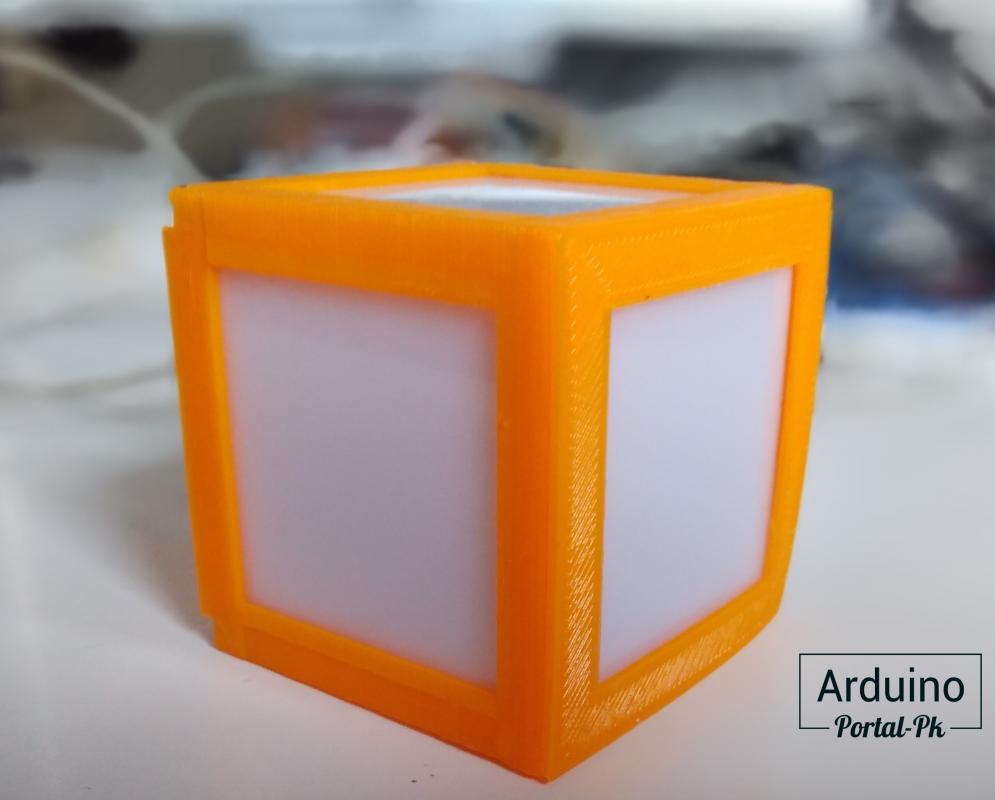
Для сборки нам понадобятся 4 винта и оргстекло молочного цвета. Оргстекло нужно нарезать на квадраты 38х38 мм. Соединяем основание с корпусом с помощью винтов и у нас получается вот такой симпатичный куб.


Скетч для светильника.
Скетч использую из примеров для библиотеки neopixel. Для неискушенных людей в данной теме вот код.
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN 6
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
//colorWipe(strip.Color(0, 0, 0, 255), 50); // White RGBW
// Send a theater pixel chase in...
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color(0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующем проекте.
Понравилась статья? Поделитесь ею с друзьями:
Вернуться в раздел: Проекты на Arduino Дата публикации 21 апреля , 2019
Читайте также











Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.