Показание с датчика температуры и влажности на телефоне. dht11 + esp8266

Продолжаем тему NodeMCU и App Inventor. И сегодня по просьбе моих зрителей на канале YouTube. Сделаю вывод показаний с датчика. Не просто одно показание. А значение температуры и влажности. Для этого буду использовать датчик DHT11, он конечно не очень точный (Влажность вообще отвратительно показывает. Может из-за библиотеки.) но для примера работы подойдет. В предыдущем проекте Управляй новогодней гирляндой со смартфона. NodeMCU + App Inventor я делал обратную связь. Но она имела кучу ограничении. Получить можно только одно значение. Конечно можно сделать много страничек и с каждой получать данные от одного датчика. Или данные отделить разделителем и в приложении раскладывает полученную строку на данные. Но это не удобно. И мягко говоря так никто давно не делает. Правильно было бы воспользоваться форматом json. Но к сожалению App Inventor нет готового решения для разбора json. Но зато можно обробатывать данные в формате xml. Поэтому я пошел по пути наименьшего сопротивления. И формировать данные на стороне сервера в xml. В нашем случае NodeMCU.

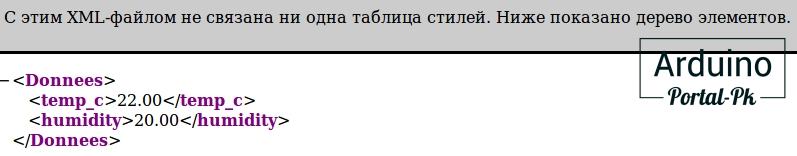
Для начала работы нам нужно понимать как будет выглядеть xml страница.

Для того чтобы понимать что будем обрабатывать и какие показание нам нужно получить.
Экспертиза мобильного телефона https://a-aspect.ru/phone_exp1/
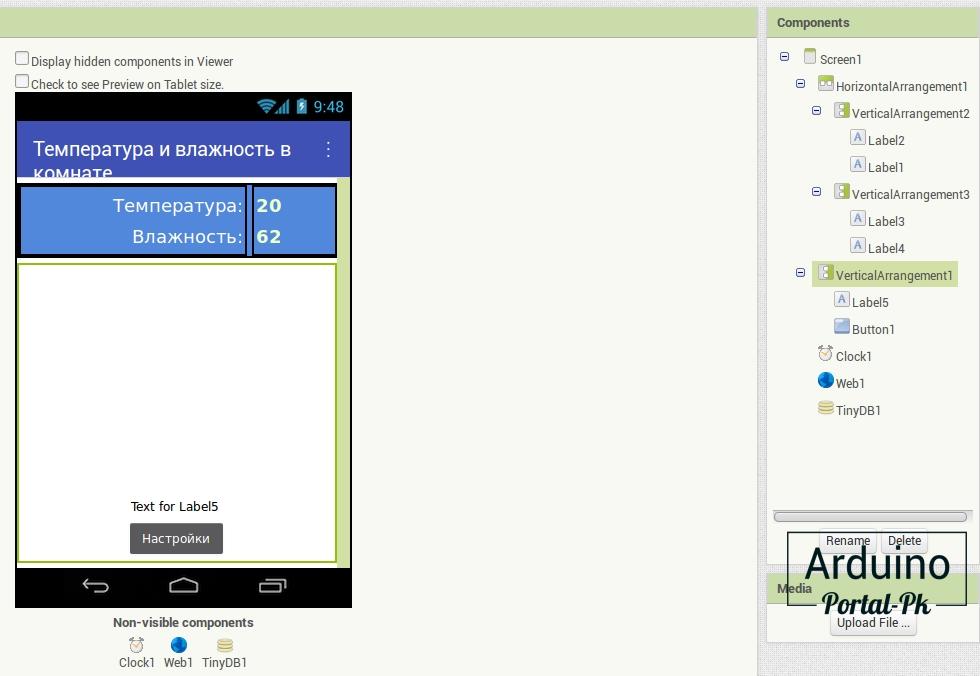
Преступим к приложению на App Inventor. Оформление будет простым и название элементов дизайна будут стандартное. Как называет программа App Inventor по умолчанию.

Тут у нас несколько полей. К которые будем выводить значения температуры и влажности.
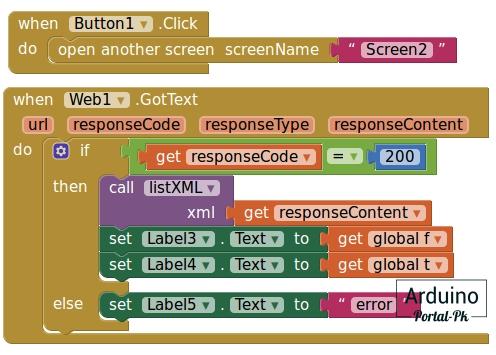
Кнопка Настройки, как и в предыдущем проекте открывает страницу настроек в которой мы можем указать Ip адрес устройства.
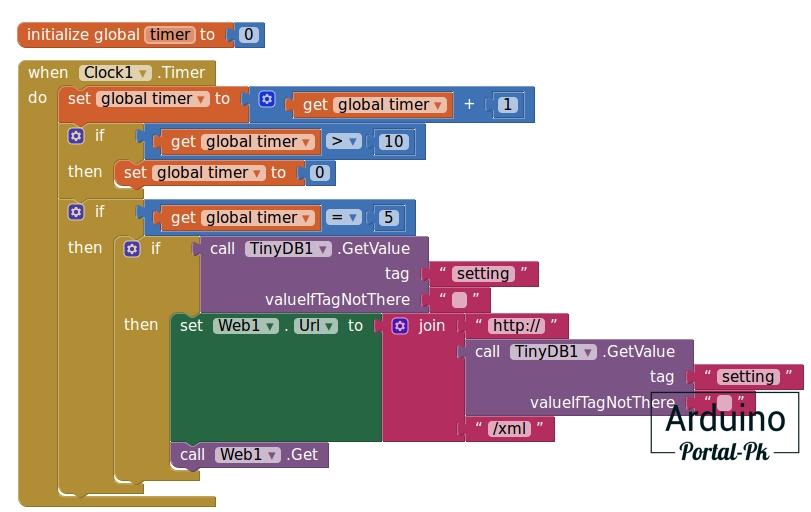
В данном приложении будем использовать новый компонент Clock (часы). В данном проекте будем использовать таймер. Для хранения времени создадим глобальную переменную time, равную 0.

В таймере первым делом сделаем счетчик. Который будет добавлять 1 к переменновыводить значения температуры и влажностий time, каждую секунду. Дальше сделаем ограничение значения time. Для этого создадим условие. Если time больше 10, тогда обнуляем переменную.
В следующем условии проверяем если переменная time равна 5, тогда выполняем следующее условие. ( Тут можно прировнять к любому числу от 0 до 9, и данные все ровно будут выводиться 1 раз в 10 сек.)
В следующем условии я пытался убрать ошибку, если у нас нет подключения к NodeMCU. Но к сожалению. Ошибка все равно выскакивает. И ругается, что нет может подключиться к странице. Можно конечно сделать флаг в настройках. Но поэкспериментирую в следующий раз.
Дальше мы делаем GET запрос к нашей странице. Этот кусок кода вам должен быть знаком. Если нет посмотрите предыдущие 2 проекта: Управляй новогодней гирляндой со смартфона. NodeMCU + App Inventor, Wi-Fi реле на NodeMCU. Управление Android приложением
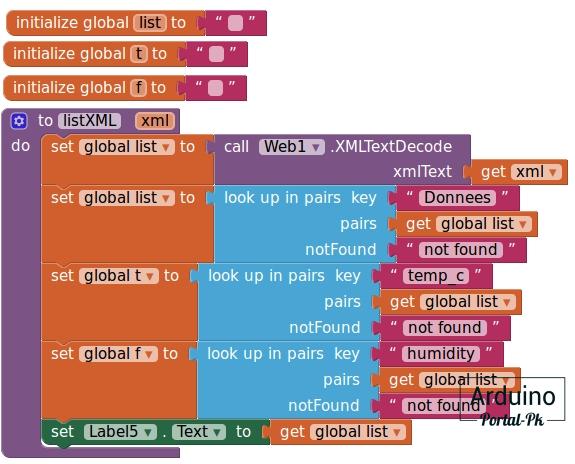
Следующее что нам нужно сделать это создать процедуру которая будет обрабатывать XML и сохранять нужные нам значения временные.
Для этого создадим глобальные переменные: list, t и f. В list будем хранить полученные значения из xml, а t- температура, f- влажность.

Процедура listXML получает данные и сохраняет в локальную переменную xml. Дальше с помощью стандартной функции App Inventor .XMLTextDecode полученный xml данные преобразуем и сохраняем в переменную list. Так как полученные данные сохраняются в виде массива с разделение в виде скобок нам нужно выделить из него нашу температуру и влажность. Для этого Их массива list сохраняем значение температуры в переменную t. И влажность в переменную f.
 Веб-обработчик нам знаком. И мы как всегда проверяем код ответа. Если он равен 200. То все данные пришли и их можно передавать в процедуру listXML.
Веб-обработчик нам знаком. И мы как всегда проверяем код ответа. Если он равен 200. То все данные пришли и их можно передавать в процедуру listXML.
И остается вывести значения температуры и влажности в текстовые поля.
Приложении имеет ряд недоработок. Но как базовый пример использовать можно.
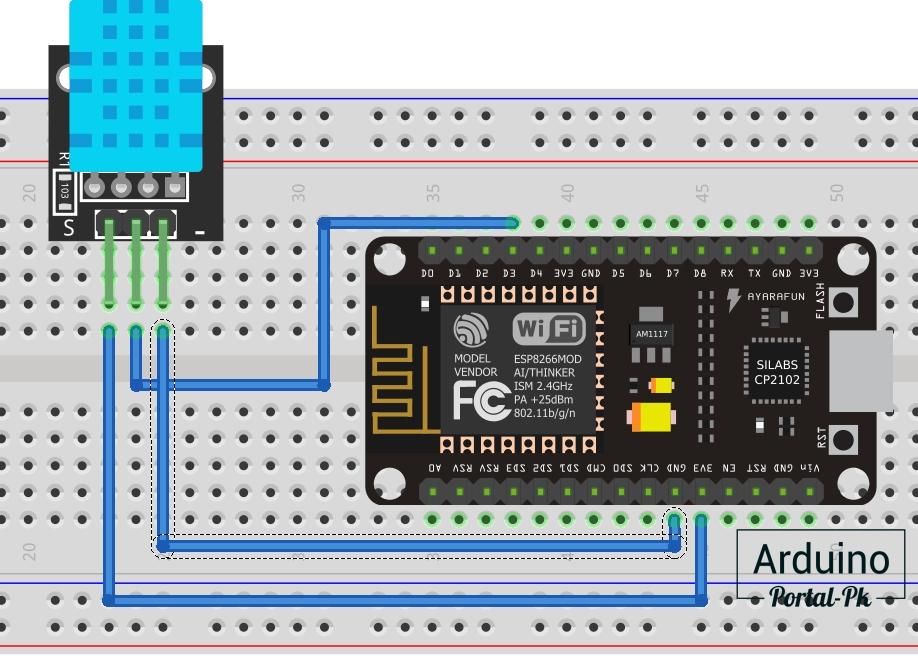
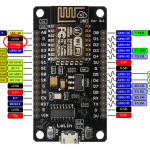
Теперь перейдем к электронике. Подключим датчик DHT11 к NodeMCU.

Для написания кода нам понадобиться:
1. Второй урок Третьякова Сергея: ШАГ №2 * WEBSERVER WEB СЕРВЕР
2. Библиотека <DHTesp.h> Ставиться из менеджера библиотек. (У меня влажность показывает максимум 34 % либо глюк датчика. Также возможно библиотека работает некорректно. Температуру показывает нормально, для точности датчика DHT11 .)
Подключаем библиотеки и необходимые переменные.
<code>#include <DHTesp.h> #define DHTPIN D3 // Uncomment one of the lines below for whatever DHT sensor type you're using! #define DHTTYPE DHT11 // DHT 11 //#define DHTTYPE DHT21 // DHT 21 (AM2301) //#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321 DHTesp dht; // Переменные для XML запроса String XML; dht.setup(DHTPIN, DHTesp::DHTTYPE); // Connect DHT sensor to GPIO </code>
Далее во вкладке HTTP_init Добавляем вот этот код.
<code>void HTTP_init(void) {
HTTP.on("/xml",handleXML); // формирование xml страницы для передачи данных в web интерфейс
// Запускаем HTTP сервер
HTTP.begin();
}
void handleXML(){
buildXML();
HTTP.send(200,"text/xml",XML);
}
// создаем xml данные
void buildXML(){
float humidity = dht.getHumidity();
float temperature = dht.getTemperature();
XML="<?xml version='1.0'?>";
XML+="<Donnees>";
XML+="<temp_c>";
XML+=temperature;
XML+="</temp_c>";
XML+="<humidity>";
//XML+=alert_h();
XML+=humidity;
XML+="</humidity>";
// XML+="<time>";
// XML+=XmlTime();
// XML+="</time>";
XML+="</Donnees>";
}
</code>
Тут у нас получение данных с датчика и формирование xml. Вывод данных на страницу /xml.
В следующем проекте планирую объединить функционал из предыдущего видео и вывод данных с помощью XML.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующем проекте.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Приложения для Android: Temperatur.apk | 3058 Kb | 945 | Скачать | |
| Исходник для app inventor: Temperatur.aia | 7 Kb | 932 | Скачать | |
| Прошивка для NodeMCU Step2-WebServer.zip | 4 Kb | 1030 | Скачать |
Вернуться в раздел: Проекты на NodeMCU, ESP8266, ESP-01 Дата публикации 1 февраля , 2019
Читайте также

#5 Гость: Nicolau58 (22 апреля, 2019 в 21:20)
Судя по технологическим новинкам в скором времени мы просто не будем нуждаться в Гидрометцентре России))))

#4 Гость: Матвей (17 апреля, 2019 в 09:30)
Спасибо за подробную инструкцию, жду продолжения

#3 Гость: Ирина (11 апреля, 2019 в 19:49)
Да, точность прибора не ахти. Но задумка интересная

#2 Гость: Крик (30 марта, 2019 в 17:13)
Для чего это нужно? В магазине приборов для измерения температуры и влажности очень много. И судя по видео точность у данной конструкции не куда не годиться.

#1 Гость: Егор тон (28 марта, 2019 в 08:44)
Отличные примеры для ESP упровление через смартфон на андроиде. Не встречал в интернете подобных. Жду продолжение.









Комментарии
Войдите или Зарегистрируйтесь И Вы сможете общаться на форуме и оставлять комментарии без капчи.